מאמר זה מסביר כיצד להוסיף שורות פנימיות לתאים עם סגנונות טבלה של CSS. כשאתה יוצר גבול טבלה של CSS, הוא מוסיף רק את הגבול סביב החלק החיצוני של הטבלה.
גבולות טבלה של CSS

כשאתה משתמש CSS כדי להוסיף גבולות לטבלאות, זה רק מוסיף את הגבול סביב החלק החיצוני של הטבלה. אם ברצונך להוסיף שורות פנימיות לתאים בודדים של אותה טבלה, עליך להוסיף גבולות לאלמנטים הפנימיים של CSS. אתה יכול להשתמש בתג HR כדי להוסיף שורות בתוך תאים בודדים.
כדי להחיל את הסגנונות המכוסים במדריך זה, אתה צריך שולחן בדף אינטרנט. לאחר מכן, אתה יוצר גיליון סגנונות כ- דף סגנון פנימי בראש המסמך שלך (אם אתה עוסק רק בעמוד יחיד) או מצורף למסמך כ- דף סגנון חיצוני (אם האתר מכיל מספר עמודים). אתה שם את הסגנונות כדי להוסיף קווי פנים לגליון הסגנון.
לפני שאתה מתחיל
החלט היכן ברצונך שהשורות יופיעו בטבלה. יש לך כמה אפשרויות, כולל:
- מקיפים את כל התאים כדי ליצור רשת
- מיקום השורות בין העמודות בלבד
- רק בין השורות
- בין עמודות או שורות ספציפיות.
ניתן גם למקם את הקווים סביב תאים בודדים או בתוך תאים בודדים.
תצטרך להוסיף את ה- קריסת גבולות
נכס ל- CSS שלך לטבלה שלך. זה יקרוס את הגבולות לשורה אחת בין כל תא ויאפשר לגבולות שורות הטבלה לתפקד כראוי. לפני שתעשה משהו, הוסף את החסימה הבאה ל- CSS שלך.שולחן {
קריסת גבולות: התמוטטות;
}
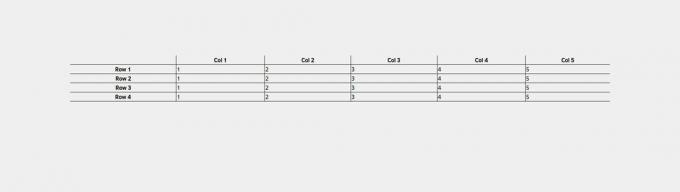
כיצד להוסיף קווים סביב כל התאים בטבלה

כדי להוסיף שורות סביב כל התאים בטבלה שלך, יצירת אפקט רשת, הוסף את הדברים הבאים לגיליון הסגנונות שלך:
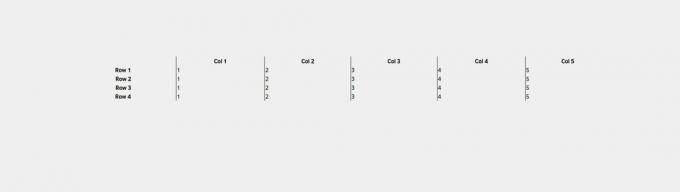
כיצד להוסיף שורות בין העמודות בלבד בטבלה

כדי להוסיף שורות בין העמודות ליצירת קווים אנכיים שעוברים מלמעלה למטה בעמודות הטבלה, הוסף את הדברים הבאים לגליון הסגנונות שלך:

אם אינך מעוניין שיופיעו קווים אנכיים בעמודה הראשונה, תוכל להשתמש ב ילד ראשון pseudo-class למקד רק לאלמנטים המופיעים ראשונים בשורתם ולהסיר את הגבול.
td: ילד ראשון, th: ילד ראשון {
גבול-שמאל: אין;
}
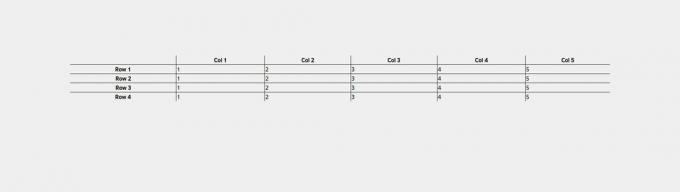
כיצד להוסיף קווים בין רק השורות בטבלה

כמו בהוספת שורות בין העמודות, ניתן להוסיף קווים אופקיים בין שורות עם סגנון פשוט אחד שנוסף לגיליון הסגנונות, כדלקמן:

כדי להסיר את הגבול מתחתית הטבלה, היית מסתמך שוב על מעמד פסאודו. במקרה זה, היית משתמש ילד אחרון למקד רק את השורה האחרונה.
tr: ילד אחרון {
גבול תחתון: אין;
}
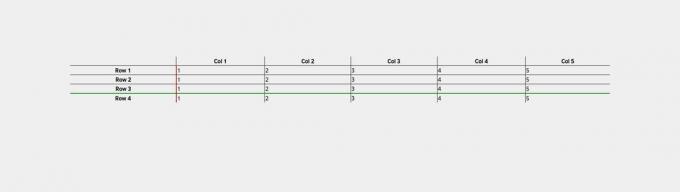
כיצד להוסיף שורות בין עמודות או שורות ספציפיות בטבלה
אם אתה רוצה רק שורות בין שורות או עמודות ספציפיות, תוכל להשתמש בכיתה בתאים או בשורות אלה. אם אתה מעדיף סימון קצת יותר נקי, אתה יכול להשתמש ב- ילד נ ' pseudo-class לבחירת שורות ועמודות ספציפיות על סמך מיקומן.

לדוגמא, אם ברצונך למקד לעמודה השנייה בכל שורה בלבד, תוכל להשתמש ב- nth-child (2) כדי להחיל CSS רק על האלמנט השני בכל שורה.
td: nth-child (2), th: nth-child (2) {
גבול-שמאל: אדום מלא 2 פיקסלים;
}
כנ"ל לגבי השורות. אתה יכול למקד לשורה ספציפית באמצעות ילד נ '.
tr: nth-child (4) {
גבול תחתון: ירוק 2 פיקסלים מלא;
}
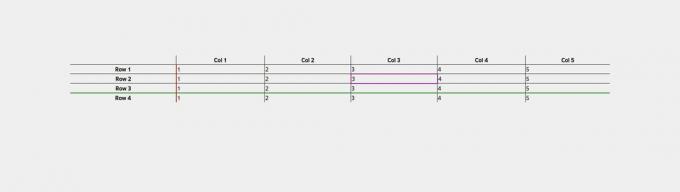
כיצד להוסיף קווים סביב תאים בודדים בטבלה

אמנם אתה בהחלט יכול להשתמש בכיתות פסאודו כדי למקד לתאים בודדים, אך הדרך הקלה ביותר להתמודד עם מצב כזה היא עם מחלקת CSS. כדי להוסיף שורות סביב תאים בודדים, אתה מוסיף מחלקה לתאים שאתה רוצה שיהיה להם גבול סביב:
לאחר מכן הוסף את ה- CSS הבא לגיליון הסגנונות שלך:
כיצד להוסיף קווים בתוך תאים בודדים בטבלה
אם ברצונך להוסיף שורות בתוך תוכן התא, הדרך הקלה ביותר לעשות זאת היא באמצעות תג הכלל האופקי (
טיפים שימושיים
אם אתה מעדיף לשלוט באופן ידני על הפערים בין תאי הטבלה שלך, הסר את השורה הבאה מלפנים:
מאפיין זה מעולה לטבלאות סטנדרטיות, אך הוא פחות גמיש באופן משמעותי מ- CSS, מכיוון שניתן להגדיר רק את רוחב הגבול ויכול להיות שיש לו רק סביב כל תאי הטבלה או אף אחד מהם.
עוד על טבלאות CSS ו- HTML
אולי שמעת שטבלאות CSS ו- HTML אינן מתערבבות. זה לא המקרה. כן, משתמש HTML טבלאות לפריסה כבר אינן שיטות עבודה מומלצות לעיצוב אתרים מכיוון שהוחלפו בסגנונות פריסת CSS, אך טבלאות הן עדיין הסימון הנכון לשימוש בהוספת נתונים טבלאיים לדף אינטרנט.
מכיוון שכל כך הרבה אנשי מקצוע ברשת נרתעים משולחנות כשהם חושבים שהם אינם אלא צרות, יש לרבים מאותם אנשי מקצוע מעט ניסיון בעבודה עם אלמנט HTML נפוץ זה, והם מתקשים כאשר עליהם להוסיף שורות פנימיות לתאי טבלה על עמוד אינטרנט.