מה צריך לדעת
- בחר לְעַצֵב > הוסף תמונה> בחר תמונה> נכסים > מַפָּה > בחר נקודה חמה כלי> צייר צורה> נכסים > קישור > הזן URL.
- חסרון משמעותי: עיצוב אתרים רספונסיבי דורש תמונות ניתנות להרחבה, כך שקישורים יכולים להגיע למקום הלא נכון.
מאמר זה מסביר כיצד ליצור מפת תמונות באמצעות Dreamweaver. ההוראות חלות על Adobe Dreamweaver גרסה 20.1.
מהי מפת תמונות של Dreamweaver?
כאשר אתה הוסף תג קישור לתמונה ב- Dreamweaver, כל הגרפיקה הופכת לאחת קישור ליעד יחיד. לעומת זאת, מפות תמונות יכולות לכלול מספר קישורים הממופים לקואורדינטות ספציפיות בגרפיקה. לדוגמה, תוכל ליצור מפת תמונות של ארה"ב שתעביר את המשתמשים לאתר הרשמי של כל מדינה כשהם לוחצים עליה.
אפשר גם בנה מפות תמונות באמצעות HTML בלבד.
כיצד ליצור מפת תמונות עם Dreamweaver
להכנת מפת תמונות באמצעות Dreamweaver:
-
בחר לְעַצֵב להציג, הוסף את התמונה לדף האינטרנט, ואז בחר בה.

-
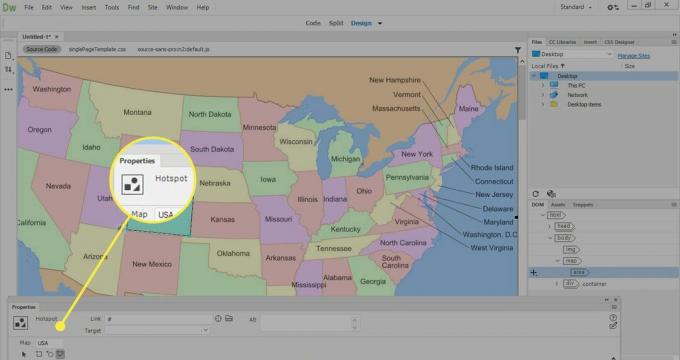
בתוך ה נכסים לוח, עבור אל מַפָּה שדה והזן שם למפת התמונות.
אם ה נכסים החלונית אינה גלויה, עבור אל חַלוֹן > נכסים.

-
בחר אחד משלושת כלי הציור של נקודה חמה (מלבן, עיגול או מצולע), ואז צייר צורה כדי להגדיר את האזור לקישור.
כלי הציור של נקודה חמה אינם מופיעים בתצוגה חיה. יש לבחור במצב עיצוב כדי ליצור מפות תמונות.

-
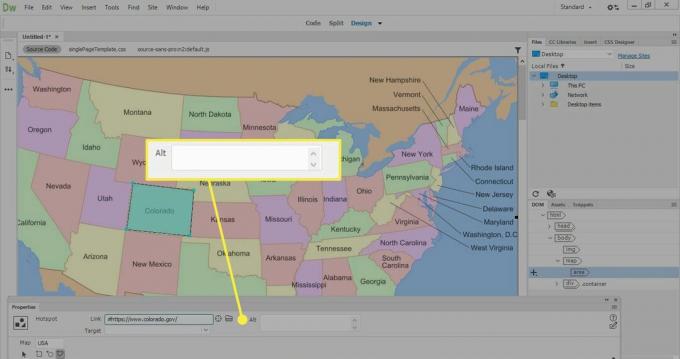
בתוך ה נכסים חלון, עבור אל קישור שדה והזן את כתובת אתר שאליו ברצונך לקשר.
לחלופין, בחר בתיקיה שליד קישור ולאחר מכן בחר קובץ (כגון תמונה או דף אינטרנט) שברצונך לקשר.

-
בתוך ה Alt שדה, הזן טקסט חלופי לקישור.
בתוך ה יַעַד ברשימה הנפתחת, בחר באיזה חלון או כרטיסייה הקישור ייפתח.

-
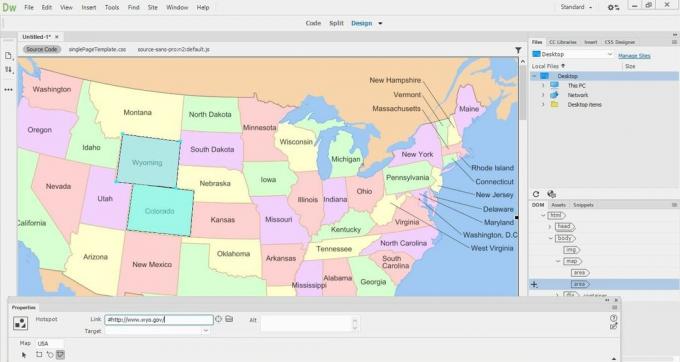
ליצירת נקודה חמה נוספת, בחר בכלי המצביע ואז בחר באחד מכלי הנקודה החמה.

-
צור נקודות חמות רבות ככל שתרצה, ואז עיין במפת התמונות בדפדפן כדי לוודא שהיא פועלת כהלכה. בחר כל קישור כדי לוודא שהוא עובר למשאב או לדף האינטרנט הנכון.

יתרונות וחסרונות של מפות תמונה
יש יתרונות וחסרונות לשימוש במפות תמונות בעיצוב אתרים מודרני. אמנם אלה יכולים להפוך דף אינטרנט לאינטראקטיבי יותר, אך החיסרון העיקרי הוא שמפות תמונות מסתמכות על קואורדינטות ספציפיות כדי לעבוד. עיצוב אתרים רספונסיבי דורש תמונות המשתנות בהתאם לגודל המסך או מכשיר, כך שהקישורים יכולים להגיע למקום הלא נכון כאשר התמונה משנה את גודלה. זו הסיבה שמפות תמונה לעתים רחוקות משמשות כיום באתרים.
יכול להימשך זמן רב לטעינה של מפות תמונות. יותר מדי מפות תמונה בעמוד יחיד יכולות ליצור צוואר בקבוק המשפיע על ביצועי האתר. פרטים קטנים עשויים להיות מוסתרים במפת תמונות, מה שמגביל את התועלת שלהם, במיוחד עבור משתמשים עם ליקויי ראייה.
מפות תמונות יכולות להועיל כשרוצים להרכיב הדגמה מהירה. לדוגמה, אם אתה מלגלג על עיצוב לאפליקציה, השתמש במפות תמונה כדי ליצור נקודות חמות כדי לדמות אינטראקטיביות עם אפליקציה. קל יותר לעשות זאת מאשר לקודד את האפליקציה או לבנות עמו דמה HTML ו CSS.