מה צריך לדעת
- פשוט הקלד <שעה> כדי להוסיף שורה ב- HTML עם תג HR.
- ערוך את מאפייני השורה על ידי עריכת CSS במסמך HTML5.
משאבי אנוש תָג משמש במסמכי רשת להצגת קו אופקי על פני הדף, המכונה לפעמים כלל אופקי. בניגוד לתגיות מסוימות, זו אינה זקוקה לתג סגירה. הקלד <שעה> להכניס את השורה.
האם תגית HR היא סמנטית?
ב- HTML4 תג ה- HR לא היה סמנטי. אלמנטים סמנטיים לתאר את משמעותם במונחים של הדפדפן, והמפתח יכול להבין בקלות. תג HR היה רק דרך להוסיף שורה פשוטה למסמך בכל מקום שרציתם. מעצב רק את הגבול העליון או התחתון של האלמנט שבו רצית שהקו יופיע ממוקם קו אופקי בחלקו העליון או התחתון של האלמנט, אך באופן כללי, היה קל יותר להשתמש בתג ה- HR לשם כך מַטָרָה.
החל מ- HTML5, תג ה- HR הפך לסמנטי, וכעת הוא מגדיר הפסקה נושאית ברמת הפסקה, שהיא לשבור את זרימת התוכן שאינו מצדיק דף חדש או תיחום חזק יותר - זה שינוי של נוֹשֵׂא. לדוגמה, ייתכן שתמצא תג HR לאחר שינוי סצנה בסיפור, או שהוא יכול להצביע על שינוי נושא במסמך הפניה.
מאפייני משאבי אנוש ב- HTML4 ו- HTML5
הקו משתרע על רוחב הדף המלא. כמה מאפייני ברירת מחדל מתארים את עובי, מיקום וצבע הקו, אך ניתן לשנות הגדרות אלה אם תרצה בכך.
ב- HTML4, אתה יכול להקצות לתג HR תכונות פשוטות, כולל יישור, רוחב ונושאד. ניתן להגדיר את היישור ל שמאלה, מֶרְכָּז, ימין, אוֹ לְהַצְדִיק. הרוחב מתאים את רוחב הקו האופקי מברירת המחדל של 100 אחוז המרחיבה את הקו על הדף. ה noshade תכונה מעבד קו צבע אחיד במקום צבע מוצל.
מאפיינים אלה מיושנים ב- HTML5. במקום זאת עליך להשתמש ב- CSS לעיצוב תגי ה- HR שלך במסמכי HTML5.
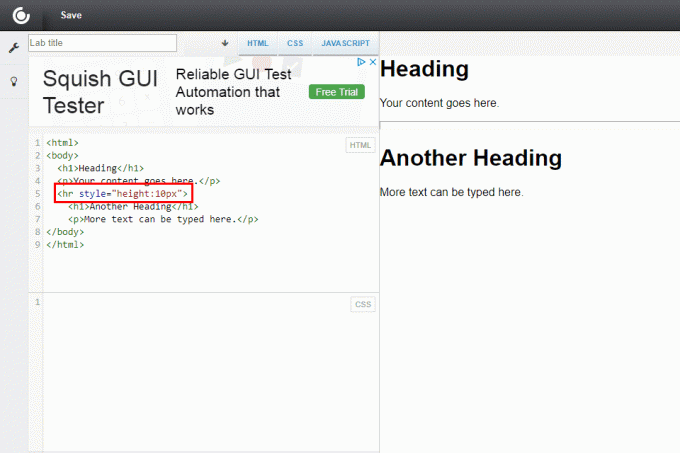
זוהי דוגמה ל- HTML5 לעיצוב הקו האופקי לגובה 10 פיקסלים באמצעות CSS מוטבע (סגנונות המוכנסים ישירות למסמך יחד עם HTML):

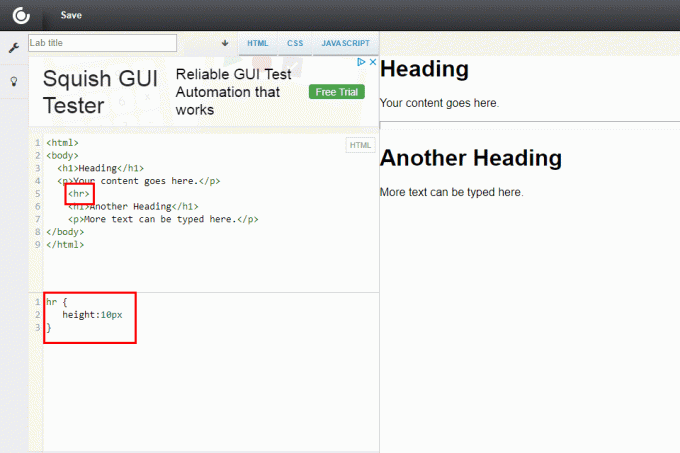
דרך נוספת לעצב קווים אופקיים ב- HTML5 היא להשתמש בקובץ CSS נפרד ו- קישור אליו ממסמך ה- HTML. בקובץ CSS היית כותב את הסטיילינג כך:

שעה {
גובה: 10 פיקסלים
}
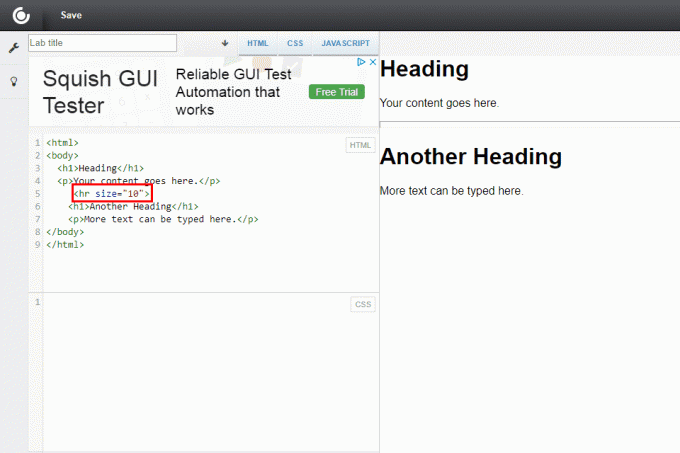
אותו אפקט ב- HTML4 מחייב אותך הוסף תכונה לתוכן ה- HTML. כך תשנה את גודל הקו האופקי עם ה- גודל תְכוּנָה:

יש הרבה יותר חופש עיצוב קווים אופקיים ב- CSS לעומת HTML.
רק ה רוֹחַב ו גוֹבַה סגנונות עקביים בכל הדפדפנים ולכן ייתכן שיהיה צורך בניסיון וטעייה בעת שימוש בסגנונות אחרים. רוחב ברירת המחדל הוא תמיד 100 אחוז מרוחב דף האינטרנט או רכיב האב. גובה ברירת המחדל של הכלל הוא שני פיקסלים.