כעיקרון של עיצוב, קצב ידוע גם בשם חזרה. קצב מעניק עקביות וסדר כללי שיעזרו להפוך את המידע באתר שלך למובן, מושך מבחינה ויזואלית וסביר להניח שיוצר את הפעולה או הרושם שאתה חפץ בו.
החושים שלנו - ולכן המוח - מגיבים לחיוב בקצב. כאשר המוח מזהה את התבנית בקצב, הוא נרגע ומבין את שאר העיצוב. באמצעות חזרה בעיצוב שלך, תוכל למשוך את מבטו של מבקר האתר בכוונה אלמנטים חשובים.
השימוש בקצב בעיצוב
אתה יכול להחיל קצב כמעט על כל אלמנט בעיצוב שלך. מעצבי אתרים ומפתחי אינטרנט מיישמים בדרך כלל קצב באופן שבו מבקרים יכולים לראות, ואפילו בחלקם הם לא יכולים.
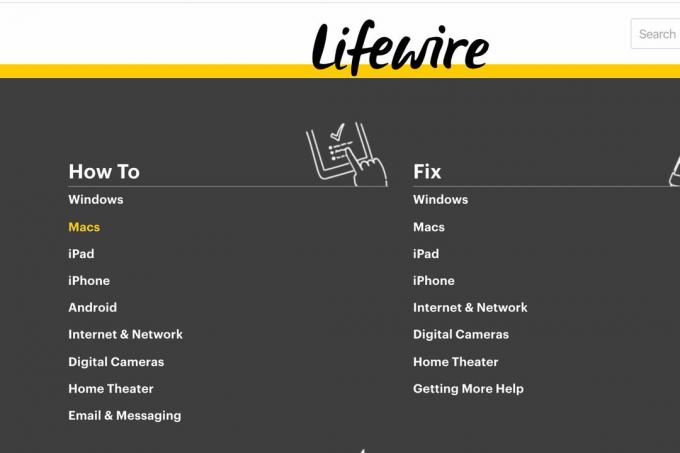
בתפריט הניווט
אחת הדרכים הטובות ביותר להשתמש בחזרה ובקצב עיצוב אתרים נמצא בתפריט הניווט של האתר. דפוס עקבי וקל לעקוב - בצבע, בפריסה וכו '- מעניק למשתמשים מפת דרכים אינטואיטיבית לכל מה שרוצים לשתף באתר שלך.

בפריסת תוכן
הקצב גורם גם לפריסת התוכן. לדוגמה, ייתכן שיהיו לך מאמרים בבלוג, הודעות לעיתונות ואירועים כל אחד מהם עוקב אחר דפוס הפריסה המסוים שלהם. באופן זה, המבקרים יכולים לדעת במבט חטוף איזה סוג של תוכן הם צופים פשוט לפי האופן שבו התוכן מוצג בדף. יתר על כן, כאשר המשתמשים מכירים דפוס, הם יותר פתוחים לתוכן.
בצבעים
עקביות בצבעים שבהם אתה משתמש מעניקה בהירות. לדוגמה, ייתכן שתשתמש בצבעים מסוימים עבור המוצרים ו / או השירותים השונים שאתה מציע. זה עוזר למבקרים להבין היכן הם נכנסים לאתר, כמו מתאר חזותי, מקודד צבע.
נוהג נפוץ הוא להפוך את כל הקישורים לצבע אחיד. המבקרים יכולים לראות באופן מיידי ובקלות אילו ביטויים מקשרים למקום אחר כדי לספק מידע נוסף.
בתמונות
אתה יכול אפילו להשתמש בקצב ב תמונות שאתה משתמש בהן באתר כדי למקסם את המשיכה החזותית, הזרימה והלכידות. ייתכן שלא תשתמשו בתמונות זהות, כמובן, אך תוכלו למקם תמונות הדומות לנושא, לצורה, לתוכן וכו '.
בטיפוגרפיה
טיפוגרפיה היא תחום נוסף בו קצב ועיצוב אתרים הולכים יד ביד. הגבלת מספר הגופנים המשמשים באתר יוצרת חזרה ודפוס. לדוגמא, ייתכן שתשתמש באותו גופן לכל אורכו אך במשקלים ובגדלים שונים - אולי גדול ונועז עבור ראשים ראשיים, גדול אך לא מודגש עבור כותרות משנה, רגיל לטקסט וכן הלאה. זה עוזר לארגן את התוכן שלך, ובכך להבטיח קריאות וארגון חזותי.
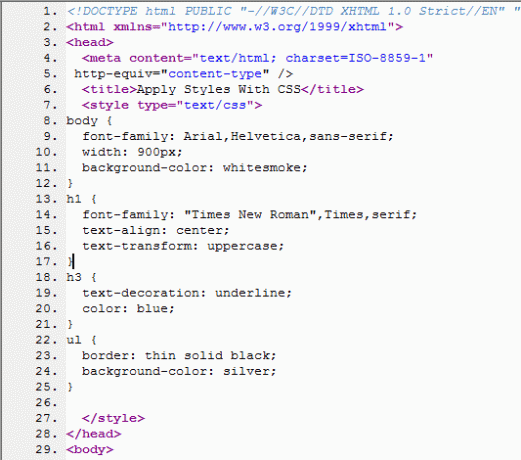
בקידוד
Rhythm פועל גם מאחורי הקלעים עבור מעצבים ומפתחים, אשר פורשים את הקוד שלהם בפורמטים ספציפיים המשתמשים בצבע, בגופן ובפריסה כדי לקדם הבנה וארגון מהירה, חזותית.