סוג השיפוע הנפוץ ביותר שתראה בכל דף אינטרנט נתון הוא שיפוע ליניארי של שני צבעים. משמעות הדבר היא כי השיפוע יעבור בקו ישר המשתנה בהדרגה מהצבע הראשון לשני לאורך אותו קו.
01
של 03
יצירת מעבר צבעים דפדפן לינארי עם CSS3

התמונה למעלה מציגה שיפוע פשוט משמאל לימין של # 999 (אפור כהה) ל- #fff (לבן).
שיפועים לינאריים הם הקלים ביותר להגדרה ויש להם את התמיכה הרבה ביותר בדפדפנים. שיפועי ליניארי CSS3 נתמכים ב- Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ ו- Safari 4+.
כשאתה מגדיר מעבר צבע, זהה את סוגו -לינארי אוֹ רַדִיאָלִי- ואיפה שיפוע צריך לעצור ולהתחיל. הוסף גם את צבעי השיפוע ואיפה הצבעים האלה מתחילים ונגמרים בנפרד.
להגדרת שיפועים לינאריים באמצעות CSS3, כתוב:
שיפוע ליניארי (זווית או צד או פינה, עצירת צבע, עצירת צבע)
ראשית אתה מגדיר את סוג השיפוע עם השם.
לאחר מכן, אתה מגדיר את נקודות ההתחלה והעצירה של השיפוע באחת משתי דרכים: זווית הקו במעלות מ- 0 עד 359, כאשר 0 מעלות מכוונות ישר למעלה. או עם פונקציות "הצד או הפינה". אם תשאיר את אלה בחוץ, השיפוע יזרום מלמעלה לתחתית האלמנט.
ואז אתה מגדיר את עצירות הצבע. אתה מגדיר את עצירות הצבע עם קוד הצבע ואחוז אופציונלי. האחוז אומר לדפדפן היכן על הקו להתחיל או להסתיים בצבע זה. ברירת המחדל היא למקם את הצבעים באופן שווה לאורך הקו. תוכלו ללמוד עוד על עצירות צבע בעמוד 3.
לכן, כדי להגדיר את השיפוע הנ"ל עם CSS3, אתה כותב:
שיפוע לינארי (שמאל, # 999999 0%, #ffffff 100%);
וכדי להגדיר זאת כרקע של DIV כתוב:
div {
תמונת רקע: שיפוע לינארי (משמאל, # 999999 0%, #ffffff 100%;
}
תוספי דפדפן עבור מעבר צבעים ליניארי CSS3
כדי לגרום לשיפוע שלך לעבוד בדפדפן חוצה, עליך להשתמש בתוספי דפדפן עבור רוב הדפדפנים ו- לְסַנֵן עבור Internet Explorer 9 ומטה (למעשה 2 פילטרים). כל אלה לוקחים את אותם אלמנטים כדי להגדיר את השיפוע שלך (אלא שאתה יכול להגדיר רק שיפועים דו-צבעיים ב- IE).
מסננים והרחבות של מיקרוסופט—אינטרנט סייר הוא המאתגר ביותר לתמיכה, מכיוון שאתה צריך שלוש שורות שונות כדי לתמוך בגרסאות הדפדפן השונות. כדי לקבל את השיפוע האפור-לבן לעיל היית כותב:
/ * IE 5.5–7 * /
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8-9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms- לינארי-שיפוע (משמאל, # 999999 0%, #ffffff 100%);
הרחבת מוזילה-ה -מוז- סיומת עובדת כמו המאפיין CSS3, רק עם התוסף. כדי לקבל את השיפוע הנ"ל עבור Firefox, כתוב:
-moz-linear-gradient (משמאל, # 999999 0%, #ffffff 100%);
סיומת אופרה-ה -o- הרחבה מוסיפה שיפועים לאופרה 11.1+. כדי לקבל את השיפוע הנ"ל, כתוב:
-o- לינארי-שיפוע (שמאל, # 999999 0%, #ffffff 100%);
הרחבת Webkit-ה -קובץ- סיומת עובדת הרבה כמו המאפיין CSS3. כדי להגדיר את השיפוע הנ"ל עבור Safari 5.1+ או Chrome 10+ כתוב:
-webkit-linear-gradient (משמאל, # 999999 0%, #ffffff 100%);
יש גם גרסה ישנה יותר של סיומת Webkit שעובדת עם Chrome 2+ ו- Safari 4+. בו אתה מגדיר את סוג השיפוע כערך, ולא בשם המאפיין. כדי לקבל את הצבע האפור-לבן עם סיומת זו, כתוב:
-webkit-gradient (לינארי, עליון שמאלי, עליון ימני, עצירת צבע (0%, # 999999), עצירת צבע (100%, # ffffff));
קוד CSS3 ליניארי הדרגתי ליניארי מלא
לקבלת תמיכה מלאה בדפדפנים שונים כדי לקבל את שיפוע האפור-לבן מעל, ראשית עליך לכלול צבע אחיד לדפדפנים שאינם תומכים בשיפועי צבע, והפריט האחרון צריך להיות בסגנון CSS3 עבור דפדפנים מלאים תואם. אז אתה כותב:
רקע: # 999999;
רקע: -moz-linear-gradient (משמאל, # 999999 0%, #ffffff 100%);
רקע: -webkit-gradient (לינארי, עליון שמאלי, עליון ימני, עצירת צבע (0%, # 999999), עצירת צבע (100%, # ffffff));
רקע: -webkit-linear-gradient (משמאל, # 999999 0%, #ffffff 100%);
רקע: -o- לינארי-שיפוע (משמאל, # 999999 0%, #ffffff 100%);
רקע: -ms- לינארי-שיפוע (משמאל, # 999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
רקע: שיפוע לינארי (משמאל, # 999999 0%, #ffffff 100%);
02
של 03
יצירת שיפועים אלכסוניים - זווית השיפוע

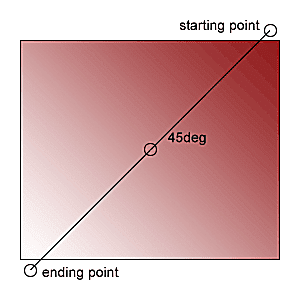
נקודות ההתחלה והעצירה קובעות את זווית השיפוע. מרבית השיפועים הליניאריים הם מלמעלה למטה או משמאל לימין. אבל אפשר לבנות שיפוע שנע על קו אלכסוני. התמונה בעמוד זה מציגה שיפוע פשוט הנע בזווית של 45 מעלות על פני התמונה מימין לשמאל.
זוויות להגדרת קו מעבר הצבע
הזווית היא קו על מעגל דמיוני במרכז האלמנט. מדד של 0 מעלות מצביע למעלה, 90 מעלות נקודות ימינה, 180 מעלות מצביע מטה, ו 270 מעלות נקודות נותרו. השתמש בכל מידת זווית.
בריבוע, זווית של 45 מעלות נעה מהפינה השמאלית העליונה לימין התחתון, אך במלבן נקודות ההתחלה והסיום מעט מחוץ לצורה.
הדרך הנפוצה יותר להגדיר שיפוע אלכסוני היא הגדרת פינה, כגון למעלה מימין והשיפוע עובר מאותה פינה לפינה הנגדית. הגדר את מיקום ההתחלה בעזרת מילות המפתח הבאות:
- חלק עליון
- ימין
- תַחתִית
- שמאלה
- מֶרְכָּז
וניתן לשלב אותם כך שהם יהיו ספציפיים יותר, כגון:
- למעלה מימין
- שמאלי עליון
- מרכז עליון
- למטה מימין
- שמאל תחתון
- מרכז תחתון
- מרכז ימין
- מרכז שמאלי
הנה CSS לשיפוע הדומה לזה בתמונה, אדום-לבן שעובר מהפינה הימנית העליונה למטה לשמאל:
רקע: ## 901A1C;
תמונת רקע: -moz-linear-gradient (למעלה מימין, # 901A1C 0%, # FFFFFF 100%);
תמונת רקע: -webkit-gradient (לינארי, עליון ימני, תחתון שמאלי, עצירת צבע (0, # 901A1C), עצירת צבע (1, #FFFFFF));
רקע: -webkit-linear-gradient (למעלה מימין, # 901A1C 0%, #ffffff 100%);
רקע: -לינארי-שיפוע (למעלה מימין, # 901A1C 0%, #ffffff 100%);
רקע: -ms- לינארי-שיפוע (למעלה מימין, # 901A1C 0%, #ffffff 100%);
רקע: שיפוע ליניארי (למעלה מימין, # 901A1C 0%, #ffffff 100%);
ייתכן ששמת לב כי אין מסנני IE בדוגמה זו. הסיבה לכך היא ש- IE מאפשר רק שני סוגים של פילטרים: מלמעלה למטה (ברירת המחדל) ומשמאל לימין (עם GradientType = 1 החלף).
03
של 03
עצירות צבע

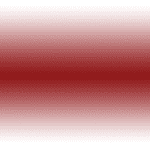
עם שיפועים ליניאריים של CSS3, הוסף כמה צבעים לשיפוע שלך כדי ליצור אפקטים מהודרים יותר. כדי להוסיף צבעים אלה, הכנס צבעים נוספים לסוף הנכס שלך, מופרדים בפסיקים. עליכם לכלול היכן על הקו הצבעים צריכים להתחיל או להסתיים גם כן.
מסנני Internet Explorer תומכים רק בשתי עצירות צבע, לכן כאשר אתה בונה שיפוע זה, עליך לכלול רק את הצבעים הראשונים והשניים שברצונך להציג.
הנה CSS עבור שיפוע שלושת הצבעים לעיל:
רקע: #ffffff;
רקע: -moz-linear-gradient (שמאל, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
רקע: -webkit-gradient (לינארי, עליון שמאלי, עליון ימני, עצירת צבע (0%, # ffffff), עצירת צבע (51%, # 901A1C), עצירת צבע (100%, # ffffff));
רקע: -webkit-linear-gradient (שמאל, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
רקע: -o- לינארי-שיפוע (שמאל, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
רקע: -ms- לינארי-שיפוע (שמאל, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
רקע: שיפוע לינארי (משמאל, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
ראה שיפוע ליניארי זה עם שלוש עצירות צבע בפעולה באמצעות CSS בלבד.