הדגים הכחולים עורך קוד הוא יישום המשמש לפיתוח דפי אינטרנט ותסריטים. זה לא עורך WYSIWYG. Bluefish הוא כלי המשמש לעריכת הקוד שממנו נוצר דף אינטרנט או סקריפט. זה מיועד למתכנתים שיש להם ידע בכתיבת HTML ו- CSS קוד ויש לו מצבים לעבודה עם שפות התסריט הנפוצות ביותר כמו PHP ו- Javascript, כמו גם עם הרבה מאוד אחרות. המטרה העיקרית של עורך Bluefish היא להקל על קידוד ולהפחית שגיאות. Bluefish הוא בחינם ו תוכנת קוד פתוח וגרסאות זמינות עבור Windows, Mac OSX, Linux, ופלטפורמות אחרות הדומות ל- Unix. הגרסה בה אני משתמש במדריך זה היא Bluefish ב- Windows 7.
01
של 04
ממשק Bluefish

צילום מסך באדיבות ג'ון מורין
ממשק Bluefish מחולק למספר חלקים. החלק הגדול ביותר הוא חלונית העריכה וכאן תוכלו לערוך את הקוד ישירות. בצד שמאל של חלונית העריכה נמצא החלונית הצדדית, שמבצעת את אותן פונקציות כמו מנהל הקבצים, ומאפשרת לך לבחור את הקבצים שברצונך לעבוד עליהם ולשנות שם או למחוק קבצים.
קטע הכותרת בחלק העליון של חלונות Bluefish מכיל מספר סרגלי כלים, אותם ניתן להציג או להסתיר דרך תפריט View.
סרגלי הכלים הם סרגל הכלים הראשי, המכיל לחצנים לביצוע פונקציות נפוצות כמו שמירה, העתקה והדבקה, חיפוש והחלפה, וכמה אפשרויות הכנסת קוד. תבחין כי אין כפתורי עיצוב כגון מודגש או קו תחתון.
הסיבה לכך היא ש- Bluefish אינו מעצב קוד, אלא רק עורך. מתחת לסרגל הכלים הראשי נמצא ה- HTML סרגל הכלים ותפריט הקטעים. תפריטים אלה מכילים כפתורים ותפריטי משנה שבהם תוכל להשתמש כדי להכניס קוד באופן אוטומטי לרוב האלמנטים והפונקציות של השפה.
02
של 04
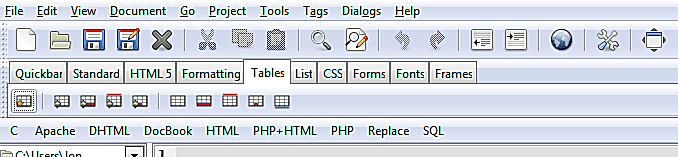
שימוש בסרגל הכלים של HTML ב- Bluefish

צילום מסך באדיבות ג'ון מורין
סרגל הכלים של HTML ב- Bluefish מסודר לפי כרטיסיות המפרידות בין הכלים לפי קטגוריות. הכרטיסיות הן:
- בר מהיר - אתה יכול להצמיד כלים אחרים לכרטיסייה זו עבור פריטים שאתה משתמש בהם לעתים קרובות.
- HTML 5 - נותן גישה לתגים ואלמנטים נפוצים ב- HTML 5.
- תֶקֶן - ניתן לגשת לאפשרויות עיצוב נפוצות של HTML בכרטיסייה זו.
- עיצוב - אפשרויות עיצוב פחות נפוצות נמצאות כאן.
- שולחנות - פונקציות שונות ליצירת טבלאות, כולל אשף טבלה.
- רשימה - כלים ליצירת רשימות מסודרות, לא מסודרות והגדרות.
- CSS - ניתן ליצור גליונות סגנון מכרטיסייה זו וכן מקוד פריסה.
- טפסים - ניתן להכניס אלמנטים בצורה הכי נפוצה מכרטיסייה זו.
- גופנים - בכרטיסייה זו יש קיצורי דרך לעבודה עם גופנים ב- HTML ו- CSS.
- מסגרות - הפונקציות הנפוצות ביותר לעבודה עם טפסים.
לחיצה על כל לשונית תגרום לכפתורים המתייחסים לקטגוריה הרלוונטית להופיע בסרגל הכלים שמתחת ללשוניות.
03
של 04
שימוש בתפריט Snippets ב- Bluefish

צילום מסך באדיבות ג'ון מורין
מתחת לסרגל הכלים של HTML נמצא תפריט שנקרא סרגל התמציות. בשורת תפריטים זו יש תפריטי משנה המתייחסים למגוון שפות תכנות. כל פריט בתפריט מכניס קוד נפוץ, כגון מסמכי HTML ומידע מטא למשל.
חלק מפריטי התפריט הם גמישים ויוצרים קוד בהתאם לתג בו ברצונך להשתמש. לדוגמא, אם ברצונך להוסיף גוש טקסט מעוצב מראש לדף אינטרנט, תוכל ללחוץ על תפריט ה- HTML בסרגל התמציות ולבחור בפריט התפריט "כל תג מותאם".
לחיצה על פריט זה פותחת דו-שיח שמבקש ממך להזין את התג שבו ברצונך להשתמש. ניתן להזין "pre" (ללא סוגרי הזווית) ו- Bluefish מכניס לתג "pre" פתיחה וסגירה למסמך:
.
04
של 04
תכונות אחרות של Bluefish

צילום מסך באדיבות ג'ון מורין
בעוד Bluefish אינו א עורך WYSIWYG, יש לו את היכולת לאפשר לך להציג תצוגה מקדימה של הקוד שלך בכל דפדפן שהתקנת במחשב שלך. הוא תומך גם בהשלמת קוד אוטומטית, הדגשת תחביר, כלי ניפוי באגים, תיבת פלט סקריפט, תוספים ותבניות שיכולים לתת לך קפיצת מדרגה ליצירת מסמכים שאתה עובד לעתים קרובות עם.