מה צריך לדעת
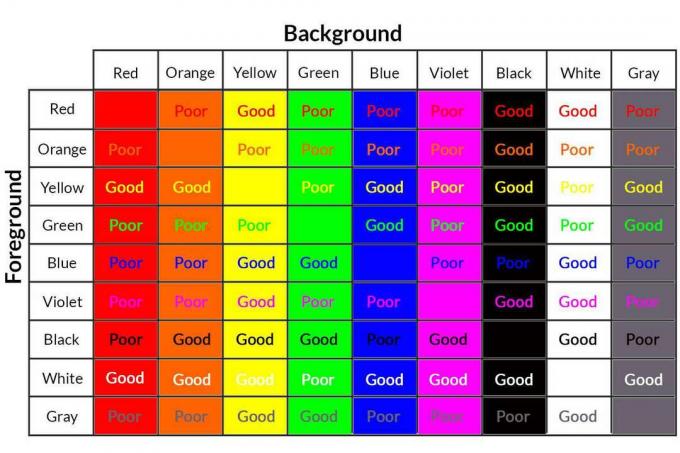
- השתמש בתרשים במאמר זה כדי לקבוע את שילובי צבעי הרקע והחזית הטובים ביותר לעיצוב דפי אינטרנט.
- השתמש בכלי מקוון כמו CheckMyColors.com כדי לבדוק את צבעי האתר שלך ולדווח על יחס הניגודיות בין האלמנטים בדף.
- השתמש בכלי כמו ContrastChecker.com כדי לבדוק את הבחירות שלך מול הנחיות נגישות לתוכן באינטרנט.
מאמר זה מסביר כיצד ליצור בצורה יעילה ניגודיות בין צבעי רקע לקדמת הבמה בעיצוב אתרים.
כיצד ליצור ניגודיות חזקה
צבעים מסוימים עשויים להיות בהירים ומופיעים באופן תוסס על צבע רקע מסוים, כגון כחול על שחור, אך הם בחירות ניגודיות גרועות. אם היית יוצר דף בכל הטקסט הכחול על רקע שחור, למשל, הקוראים שלך היו חווים מתיחת עיניים במהירות רבה.
עיין בתרשים שלמטה כדי להבין את שילובי הרקע / החזית הטובים ביותר.

ישנם כללים ושיטות עבודה מומלצות להבדיל, אך כמעצב, עליך תמיד להעריך את הכללים הללו כדי לוודא שהם פועלים במקרה הספציפי שלך.
השתמש בכלים מקוונים לבדיקת ניגודים
בנוסף לחוש העיצובי שלך, נסה כמה כלים מקוונים לבדיקת בחירת הצבע של האתר שלך. CheckMyColors.com יבדוק את כל צבעי האתר שלך וידווח על יחס הניגודיות בין האלמנטים בדף.
בנוסף, כשחושבים על בחירת צבעים, כדאי לשקול גם נגישות לאתרים ואנשים שיש להם צורות של עיוורון צבעים. WebAIM.org יכול לעזור בזה, כמו גם ContrastChecker.com, אשר יבדוק את בחירותיך כנגד הנחיות נגישות לתוכן באינטרנט.
מדוע ניגודיות חשובה?
ניגודיות חזקה ממלאת תפקיד חשוב בהצלחת עיצוב כל אתר. ניגודיות מספקת מבטיחה חוויית משתמש איכותית וקריאה קלה יותר שתתרום להצלחה ארוכת טווח של האתר. עם זאת, אתרים נמוכים מדי לעומתם יכולים להיות קשים לקריאה ושימוש, דבר שישפיע לרעה על יעילות האתר.
אמנם יכול להיות קל לקבוע אילו צבעים לא עובדים היטב יחד, אך זו שאלה קשה יותר להחליט אילו צבעים מתאימים ביעילות, הן בניגוד לאחרים והן במסגרת העיצוב של א אתר אינטרנט.
תקני מיתוג ובחירות צבע מנוגדות
ניגודיות היא רק אחד הגורמים שיש לקחת בחשבון בעת בחירת צבעים לעיצוב האתר שלך. בעת בחירת צבעים, סביר להניח שתצטרך לשים לב לסטנדרטים המותגיים עבור הלקוח, בין אם מדובר בחברה, ארגון אחר או אפילו אדם פרטי. אף על פי שפלטות הצבעים עשויות להיות תואמות את הנחיות המותג של הארגון, ייתכן שהן לא יתורגמו היטב להצגה מקוונת.
לדוגמה, ירקות צהובים ובהירים הם מאתגרים מאוד לשימוש יעיל באתרים. אם צבעים אלה נמצאים בהנחיות המותג של החברה, סביר להניח שיהיה צורך להשתמש בהם כצבעי מבטא בלבד, מכיוון שקשה למצוא צבעים המנוגדים היטב לאחד מהם.
באופן דומה, אם צבעי המותג שלך הם שחור ולבן, זה אומר ניגודיות רבה, אך אם יש לך אתר עם כמויות ארוכות של טקסט, שחור רקע עם טקסט לבן יהפוך את הקריאה לחוויה מאומצת לעין למרות העוצמה הגלומה של הניגודיות בין שחור ל לבן. במקרה זה, מומלץ להפוך את הצבעים באמצעות טקסט שחור על רקע לבן. זה אולי לא מעניין מבחינה ויזואלית, אך זוהי ניגוד טוב יותר וקריאות.