בעבר האינטרנט התמלא בעיצוב אתרים גרוע, גופנים בלתי קריאים, צבעים שהתנגשו ושום דבר לא הותאם כך שיתאים לגודל המסך. באותה תקופה, דפדפני האינטרנט אפשרו למשתמשים לכתוב גיליונות סגנון CSS שהדפדפן השתמש בהם כדי לעקוף את אפשרויות העיצוב שעשו מעצבי הדפים. גיליון סגנון משתמש זה מגדיר את הגופן בגודל עקבי ומגדיר עמודים להצגת רקע צבעוני מוגדר. הכל היה על עקביות ושימושיות.
הפופולריות של גיליון סגנון המשתמש צונחת
אולם כעת, גיליונות סגנון למשתמש אינם נפוצים. גוגל כרום אינו מאפשר להם, ופיירפוקס ממסם אותם בהדרגה. במקרה של Chrome, תזדקק לתוסף כדי ליצור גיליונות סגנון משתמש. Firefox דורש ממך להפעיל את האפשרות דרך דף מפתח. גליונות סגנון למשתמש נעלמו מכיוון שעיצוב אתרים טוב יותר.
אם אתה עדיין רוצה להתנסות בגיליונות סגנון של משתמשים, תוכל לעשות זאת, אך זה לא מומלץ. יש סיכוי גבוה יותר לשבור את הדפים שאתה מבקר בהם או להפוך אותם למכוערים באמת.
אפשר גליונות סגנון משתמש ב- Firefox
כדי להתחיל בעבודה עם גליונות סגנון למשתמש ב- Firefox, הפעל אותם. זה לוקח רק כמה שניות, אך האפשרות קבורה בדף התצורה של Firefox.
פתח את Firefox והקלד אודות: config לסרגל הכתובות.
-
פיירפוקס לוקח אותך לדף המזהיר אותך כי המשך הדרך תאפשר לך לבלגן את הדפדפן. ללחוץ קבל את הסיכון והמשיך להמשיך ללכת.

-
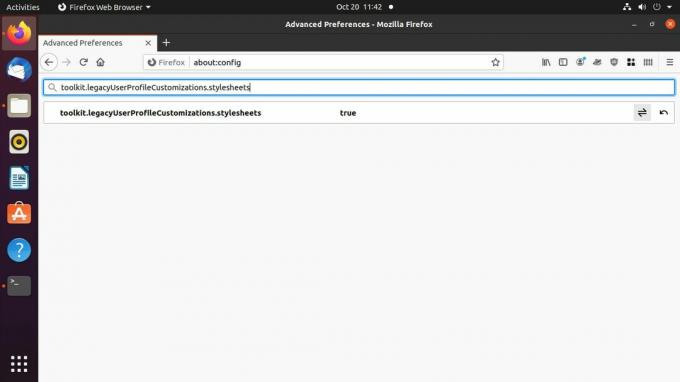
הדף הבא שתראה הוא רק סרגל חיפוש. סוּג toolkit.legacyUserProfileCustomizations.styleheets לחיפוש.

-
צריכה להיות רק תוצאה אחת. לחץ עליו פעמיים כדי להגדיר את הערך ל- נָכוֹן.

סגור את Firefox.
צור את גיליון הסגנון למשתמש של Firefox
עכשיו כש- Firefox יקבל את גיליון הסגנונות שלך, תוכל ליצור אותו. הקובץ אינו שונה מכל CSS אחר. הוא שוכן בתיקיה בספריית פרופיל המשתמשים של הדפדפן שלך.
-
אתר את ספריית פרופילי המשתמשים של Firefox. ב- Windows תוכל למצוא אותו בכתובת C: \ משתמשים \ שם משתמש \ AppData \ נדידה \ מוזילה \ Firefox \ פרופילים \.
ב- Mac, הוא ממוקם ב ספרייה / תמיכה ביישומים / Firefox / פרופילים.
בלינוקס זה נמצא /home/username/.mozilla/firefox.
בתוך תיקייה זו, יש לפחות תיקיה אחת עם שם שהיא מחרוזת של תווים אקראיים ואחריה סיומת .default או .default-release. אלא אם כן יצרת אחת נוספת, זו תיקיית הפרופיל שאתה צריך.
צור תיקייה חדשה בתוך הפרופיל ושמה כרום.
בתוך ה כרום ספריה, הכין קובץ שנקרא userContent.css, ופתח אותו בעורך הטקסט שבחרת.
-
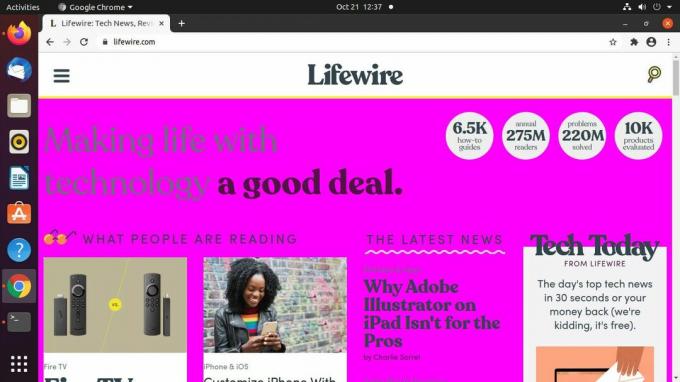
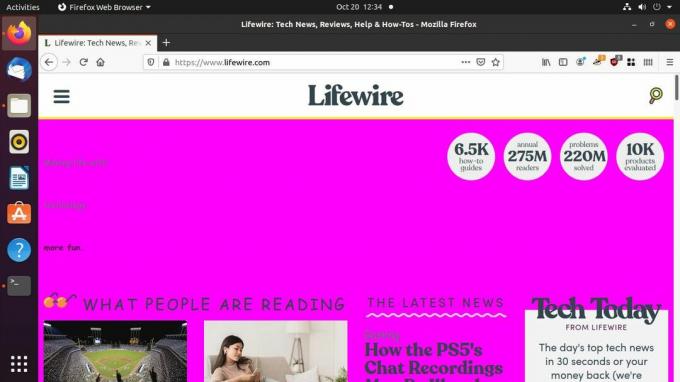
באפשרותך להכניס כל דבר לקובץ זה, כל עוד הוא CSS תקף. כדי להמחיש נקודה, גרמו לכל אתרי האינטרנט להראות מגוחכים. הגדר את צבע הרקע לורוד בוהק:
גוף, ראשי {
צבע רקע: # FF00FF! חשוב;
}ה !חָשׁוּב בסוף זה חשוב. בדרך כלל, שימוש! חשוב ב- CSS הוא רעיון רע. זה שובר את הזרימה הטבעית של גיליון הסגנונות ויכול להפוך את ניפוי הבאגים לסיוט. עם זאת, במקרה זה יש צורך לעקוף את ה- CSS הקיים של האתר. תצטרך את זה לכל כלל שתיצור.
-
שנה את גודל הגופנים.
p {
גודל גופן: 1.25rem! חשוב;
}
h1 {
גודל גופן: 1rem! חשוב;
}
h2 {
גודל גופן: 1.75rem! חשוב;
}
h3 {
גודל גופן: 1.5rem! חשוב;
}
p, a, h1, h2, h3, h4 {
משפחת גופנים: 'Comic Sans MS', sans-serif! חשוב;
} שמור ויצא מהקובץ.
-
פתח את Firefox ונווט לדף כדי לנסות אותו. אם אתה מגדיר את הכללים המשמשים בדוגמה זו, האתר אמור להראות רע.

השתמש בתוספות Chrome עם Google Chrome
Google Chrome אינו תומך בגיליונות סגנון משתמש ומעולם לא עשה זאת. Chrome אינו בנוי עבורו. הרבה מזה מסתכם בכך שכרום מקורות מודרניים יותר. החלק השני הוא הבדל בפילוסופיה. פיירפוקס נבנה מאז ומתמיד תוך מחשבה על שליטת המשתמשים, בעוד ש- Chrome היה יותר מוצר מסחרי שבבעלותה ובשליטת גוגל. באמת לא אכפת להם כמה יש לך שליטה בדפדפן.
עם זאת, ישנם הרחבות Chrome המאפשרות לך ליישם גיליונות סגנון משתמש כדי להתאים אישית את חוויית הגלישה שלך. מדריך זה משתמש בתוסף מסוגנן כדי לאפשר גליונות סגנון משתמש ב- Chrome.
פתח את Chrome.
-
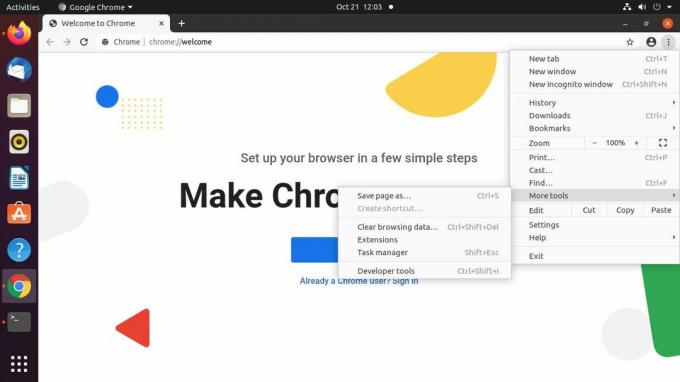
בחר את שלוש נקודות מוערמות סמל התפריט בפינה השמאלית העליונה של המסך. נווט אל כלים נוספים > הרחבות.

-
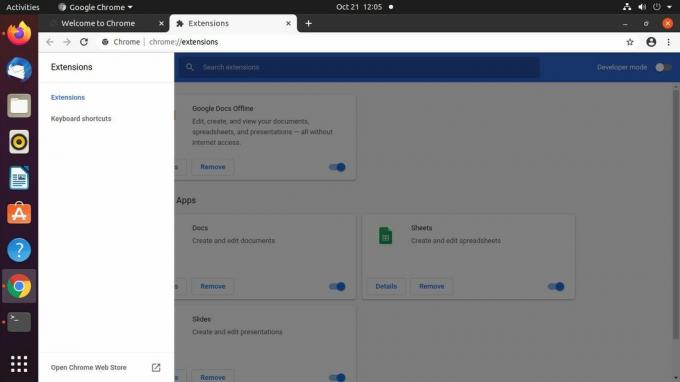
בכרטיסייה תוסף Chrome בחר את שלוש שורות מוערמות סמל התפריט בפינה השמאלית העליונה של המסך. תפריט חדש גולש החוצה. בחר פתח את חנות האינטרנט של Chrome בתחתית.

-
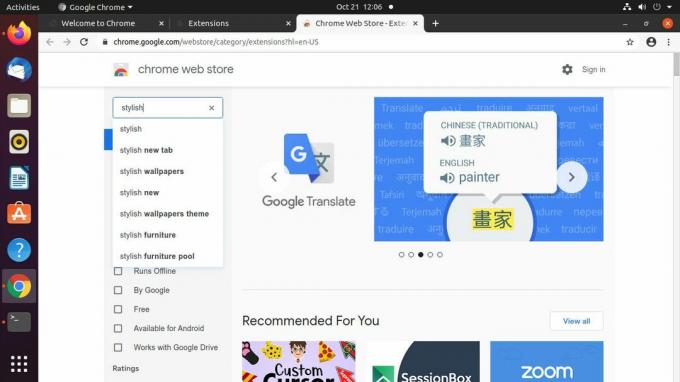
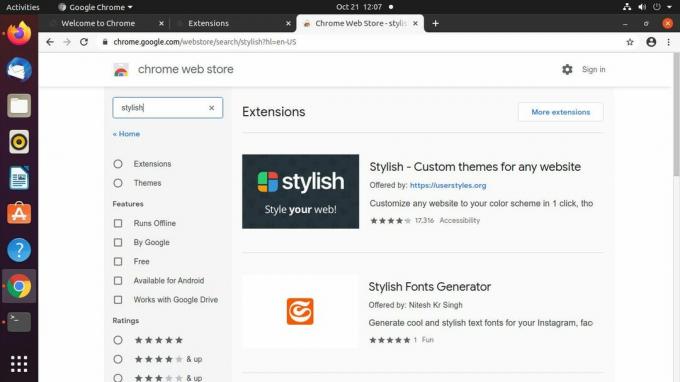
בחנות האינטרנט של Chrome, השתמש בחיפוש כדי לחפש מסוגנן.

-
מסוגנן צריך להיות הרחבה הראשונה בתוצאות. בחר את זה.

-
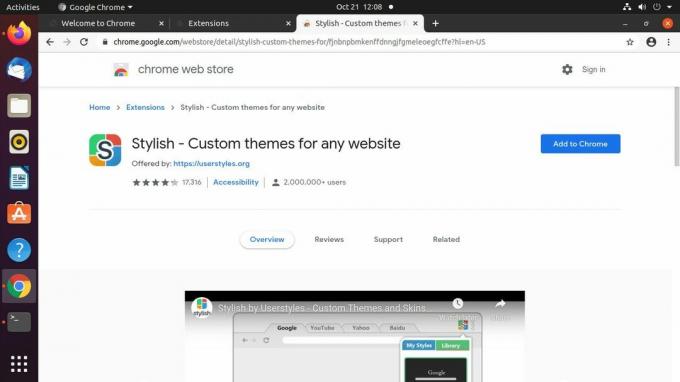
בדף מסוגנן בחר להוסיף לכרום.

-
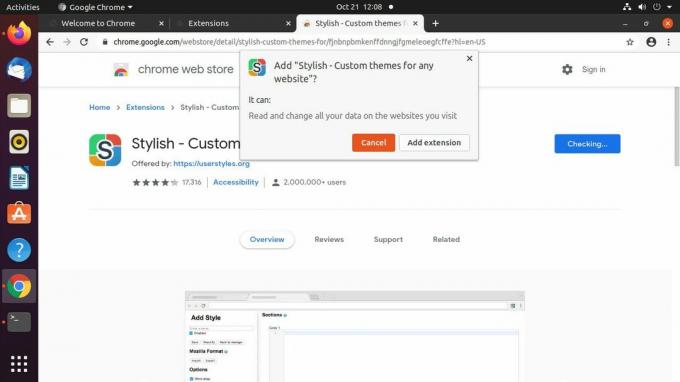
מופיע חלון קופץ המבקש ממך לאשר הוספת מסוגנן. בחר הוסף סיומת.

-
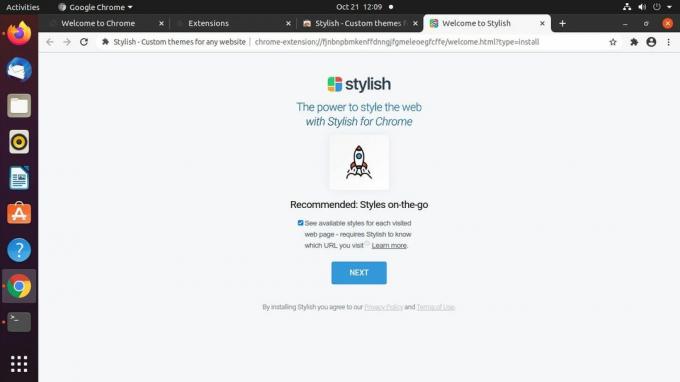
Chrome מציג דף המאפשר לך לדעת ש- Stylish מותקן. משם תוכלו לעבור לכל דף או לסגור את הכרטיסייה.

-
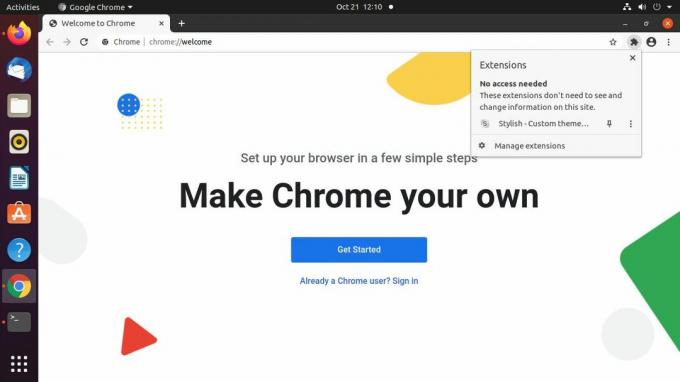
בחר את חתיכת פאזל סמל תוספות בפינה השמאלית העליונה של חלון Chrome. בחר מסוגנן מהתפריט.

-
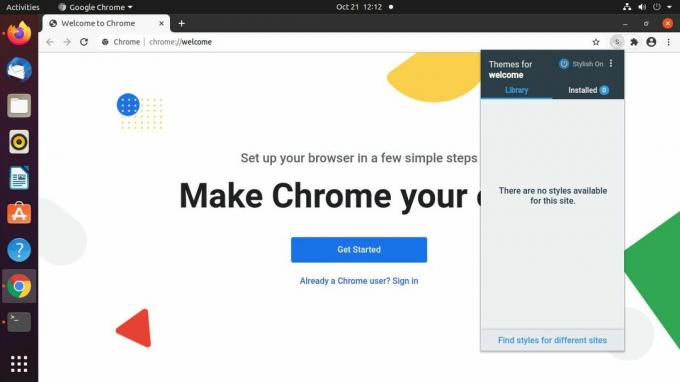
תפריט מסוגנן חדש נפתח. בחר את שלוש נקודות מוערמות סמל התפריט בפינה השמאלית העליונה.

-
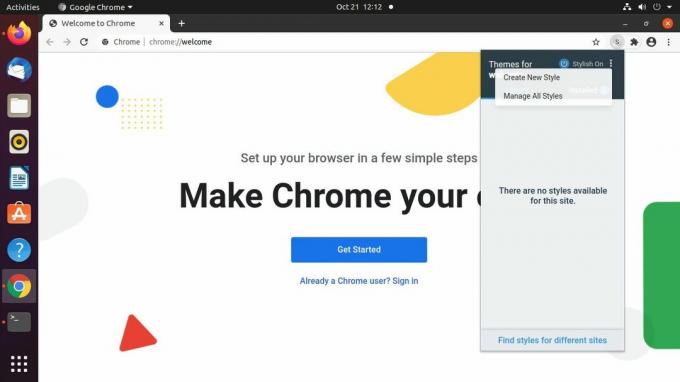
מהתפריט המתקבל בחר צור סגנון חדש.

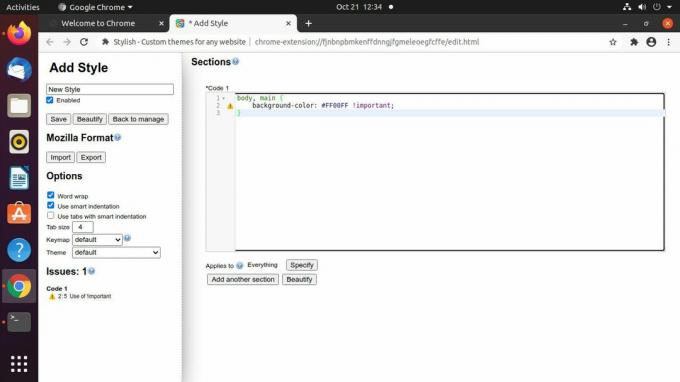
Chrome פותח כרטיסייה חדשה לסגנון שלך. השתמש בשדה בפינה השמאלית העליונה כדי לתת לו שם.
-
צור כלל חדש לסגנון שלך בגוף הראשי של הכרטיסייה באמצעות CSS. הקפידו להשתמש !חָשׁוּב אחרי כל כלל כדי להבטיח שהחוקים יעקפו את הסגנון הקיים של האתר.
גוף, ראשי {
צבע רקע: # FF00FF! חשוב;
} -
בחר להציל משמאל כדי לשמור על הסגנון החדש שלך. אתה אמור לראות את זה מוחל מיד.

-
דפדף לאתר כדי לבדוק את גיליון הסגנונות החדש שלך. מסוגנן מאפשר לך לשלוט בגיליונות סגנון ולהחיל אותם באופן סלקטיבי על האתרים שבחרת. חקור את פקדי התוסף כדי להרגיש כיצד תוכל לנקוט בגישה מכווננת לגיליונות סגנון המשתמש.