מה צריך לדעת
- שיטה מועדפת: השתמש במאפיין CSS3 עבור גודל רקע והגדר אותו ל כיסוי.
- שיטה חלופית: השתמש במאפיין CSS3 עבור גודל רקע מכוון ל 100% ו עמדת רקע מכוון ל מֶרְכָּז.
מאמר זה מסביר שתי דרכים למתוח תמונת רקע כך שתתאים לדף אינטרנט באמצעות CSS3.
הדרך המודרנית
תמונות הן חלק חשוב ממושך עיצובי אתרים. הם מוסיפים עניין חזותי לדף ועוזרים לך להשיג את העיצוב שאתה מחפש. כאשר אתה עובד עם תמונות רקע, ייתכן שתרצה שתמונה תמתח כך שתתאים לדף למרות מגוון רחב של מכשירים וגדלי מסך.
הדרך הטובה ביותר למתוח תמונה כך שתתאים לרקע של אלמנט היא להשתמש ב- CSS3 רכוש, עבור גודל רקע, והגדר אותו שווה ל- כיסוי.
div {
תמונת רקע: url ('background.jpg');
גודל רקע: כריכה;
רקע-חזרה: אין לחזור;
}
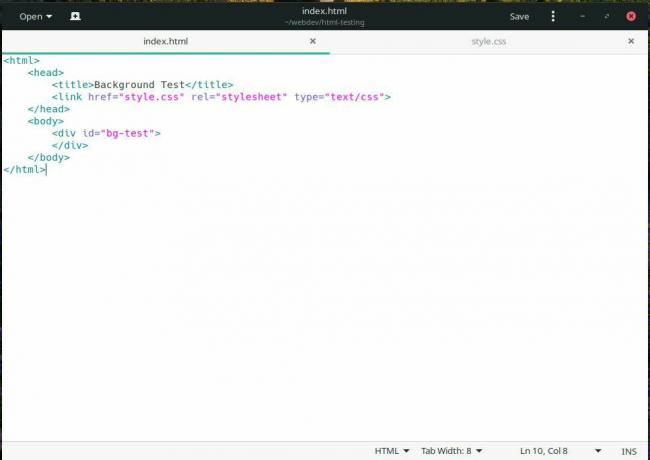
התבונן בדוגמה זו של זה בפעולה. הנה ה- HTML בתמונה למטה.

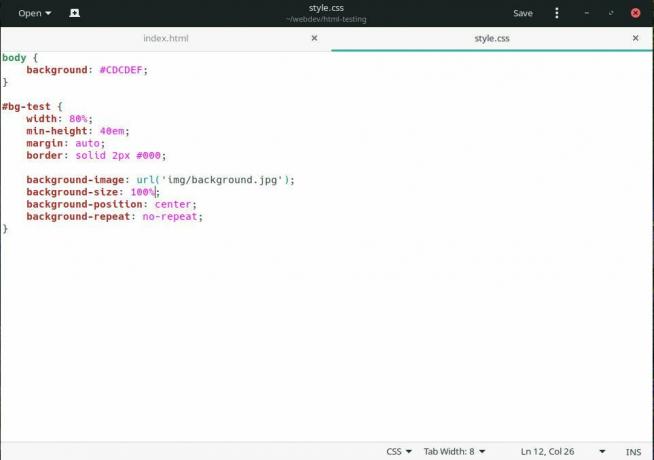
עכשיו, התבונן ב- CSS. זה לא שונה בהרבה מהקוד לעיל. יש כמה תוספות כדי להבהיר את זה.

כעת, זו התוצאה במסך מלא.

על פי הגדרה גודל רקע ל כיסוי, אתה מתחייב כי הדפדפנים ישתנו באופן אוטומטי את תמונת הרקע, גדולה ככל שתהיה, בכדי לכסות את כל השטח של אלמנט ה- HTML עליו הוא מוחל. התבונן בחלון צר יותר.

לפי caniuse.com, שיטה זו נתמכת על ידי מעל 90 אחוז מהדפדפנים, מה שהופך אותה לבחירה ברורה ברוב המצבים. זה אכן יוצר כמה בעיות בדפדפני מיקרוסופט, ולכן ייתכן שיהיה צורך בתגובה חזרה.
דרך החזרה
הנה דוגמה המשתמשת בתמונת רקע לגוף העמוד ושמגדירה את הגודל ל 100% כך שהוא תמיד יימתח כדי להתאים למסך. שיטה זו אינה מושלמת והיא עלולה לגרום למרחב לא מכוסה, אך באמצעות ה- עמדת רקע נכס, אתה אמור להיות מסוגל לסלק את הבעיה ועדיין להתאים לדפדפנים ישנים יותר.
גוף {
רקע: url ('bgimage.jpg');
רקע-חזרה: אין לחזור;
גודל רקע: 100%;
עמדת רקע: מרכז;
}
באמצעות הדוגמה מלמעלה עם גודל רקע מכוון ל 100% במקום זאת, אתה יכול לראות שה- CSS נראה אותו דבר.

התוצאה בדפדפן במסך מלא או בממדים דומים לתמונה זהה כמעט. עם זאת, עם מסך צר יותר, הפגמים מתחילים להופיע.

ברור שזה לא אידיאלי, אבל זה יעבוד כחיסרון.
לפי caniuse.com, נכס זה פועל ב- IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+, ובכל הדפדפנים הניידים הגדולים. זה מכסה אותך עבור כל הדפדפנים המודרניים הקיימים כיום, מה שאומר שאתה צריך להשתמש במאפיין זה בלי לחשוש שהוא לא יעבוד על המסך של מישהו.
בין שתי השיטות הללו, לא אמור להתקשות בתמיכה כמעט בכל הדפדפנים. כפי ש גודל רקע: כריכה מרוויח עוד יותר קבלה בקרב הדפדפנים, אפילו החיסרון הזה יהפוך למיותר. ברור ש- CSS3 ושיטות עיצוב רספונסיביות יותר פשטו וייעלו באמצעות תמונות כרקע אדפטיבי בתוך אלמנטים של HTML.