תמונות וגרפיקה משתמשים בהרבה שטח שרתים. זה יכול לגרום לדפי אינטרנט להיטען הרבה יותר. פיתרון אחד הוא להשתמש במקום בתמונות ממוזערות בתמונות שלך. תמונה ממוזערת היא גרסה קטנה יותר של תמונה המקשרת לתמונה המקורית הגדולה יותר. אתה יכול להתאים יותר גרפיקה בעמוד אחד כאשר אתה משתמש בתמונות ממוזערות. לאחר מכן הקורא שלך יכול לבחור מתוך כל התמונות ולהחליט אילו תמונות הם רוצים לראות. אנו אגיד לך מה אתה צריך כדי ליצור תמונות ממוזערות וכיצד לערוך אותן.
הורד תוכנת עריכת תמונות
יצירת תמונה ממוזערת אינה קשה ולא אורכת זמן רב, אך היא מצריכה תוכנית לעריכת תמונות. למרבה המזל, למשתמשי Windows כבר יש טלפון חינמי שנקרא צבע 3D. זה לא מקיף כמו משהו כמו חנות צבעים Pro אוֹ פוטושופ אבל זה מספיק טוב לשינוי גודל, חיתוך והוספת טקסט.
אנו נשתמש ב- Paint 3D לשיעור זה. ההוראות לא כל כך שונות אם אתה משתמש בתוכנית אחרת.
ערוך את התמונות שלך ועשה את התמונה הממוזערת
עליך לערוך את התמונות שלך לפני שתוכל להפוך אותן לתמונות ממוזערות. כך:
פתח את התמונה שברצונך לערוך.
אתה יכול עכשיו לחתוך את התמונה או לשנות את גודל זה. אם אתה רוצה שהתמונה הממוזערת שלך תתמקד בחלק מסוים בתמונה, אנו מציעים לחתוך. אם אינך רוצה לחתוך, דלג לשלב 5.
-
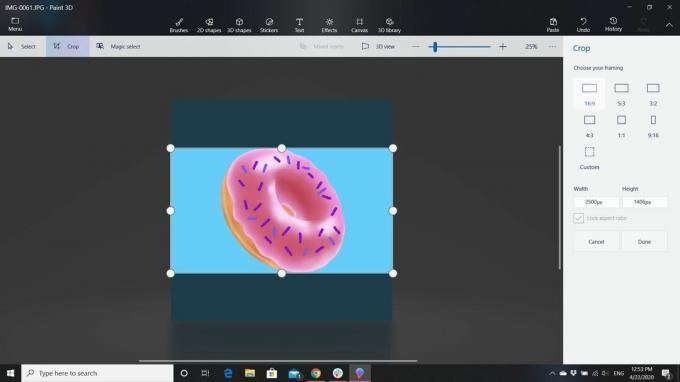
בחר יְבוּל. מכאן תוכלו לבחור ולגרור את הנקודות השונות כדי לבחור את האזור אותו תרצו לחתוך. תוכל גם לבחור באחד מהגדלים השונים שעוצבו מראש בצד ימין.
האפשרות 16: 9 טובה במיוחד לשימוש אם אתה יוצר תמונה ממוזערת לסרטון YouTube.

-
בחר בוצע כדי לחתוך את התמונה.
אם החיתוך לא מוצא חן בעיניך, בחר לבטל או לחץ CTRL + Z להפוך אותו ולנסות שוב.
-
אם ברצונך להוסיף טקסט לתמונה שלך, בחר טֶקסט להוסיף אותו. אתה יכול לבחור טקסט דו-ממדי או תלת-ממדי, ולבחור מתוך מגוון גופנים, גדלים וצבעים.

-
כדי לשנות את גודל התמונה שלך, בחר בַּד. כאן תוכלו לבחור לשנות את גודל התמונה לפי פיקסלים או לפי אחוזים. לדוגמה, אתה יכול להכניס רוחב של 50 פיקסלים או שאתה יכול להפוך את התמונה ל -10% מגודלה המקורי. אם אתה יוצר את התמונות הממוזערות שישמשו כגלריית תמונות, נסה להפוך את כל התמונות שלך לקרובות לאותו הגודל כדי שיתאימו לדף טוב יותר ויצרו שורות יפות או עמודות יפות.
וודא שהתמונה הממוזערת שלך היא ברוחב 640 פיקסלים לפחות ואינה גדולה מ -2 מגה.
אם אתה אוהב את מה שאתה רואה, שמור את התמונה, רצוי כקובץ חדש. בדרך זו, יש לך עותק של התמונה המקורית ללא עריכה אם אתה זקוק לה.
לאחר סיום התמונה הממוזערת שלך
אם לשירות האירוח שלך אין תוכנית שתעזור לך להעלות דפים וגרפיקה בקלות לאתר שלך, אתה צריך לקוח FTP שיעלה אותם. שירות האחסון שאיתו אמור לתת לך את ההגדרות שאתה צריך להכניס ל לקוח FTP כדי שתוכלו להעלות את הקבצים. שקול להכניס אותו לתיקיה נפרדת - אולי נקראת "תמונות ממוזערות".
שקול להעלות את הגרפיקה או התמונות שלך לתיקייה בשם "גרפיקה" או "תמונות" כדי שתוכל לשמור על הפרדה מהדפים שלך וכך תוכל למצוא אותם קלים יותר כשתזדקק להם. זה עוזר לשמור על האתר שלך נחמד ומסודר, כך שתוכל למצוא את כל מה שאתה מחפש במהירות וכך אין לך רשימות ארוכות של קבצים לסרוק כשאתה זקוק למשהו.
התייחסות לגרפיקה ולתמונות שלך
עכשיו אתה צריך את כתובת הגרפיקה שלך. לדוגמא, נניח שאתה מארח את האתר שלך ב- Geocities ושם המשתמש שלך הוא "אתר שלי". הגרפיקה העיקרית שלך נמצאת בתיקיה בשם "גרפיקה" ושמו "graphics.jpg". התמונה הממוזערת נקראת "thumbnail.jpg" והיא נמצאת בתיקייה בשם "Thumbnail". כתובת הגרפיקה שלך הייתה לִהיוֹת http://www.geocities.com/mysite/graphics/graphics.jpg וכתובת התמונה הממוזערת שלך תהיה http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
כל שעליך לעשות כעת הוא להוסיף קישור לתמונה הממוזערת שלך בדף שלך ולהוסיף קישור לגרפיקה מהתמונה הממוזערת שלך. שירותי אירוח מסוימים מציעים אלבומי תמונות. כל שעליך לעשות הוא לעקוב אחר ההוראות שלהם כדי להוסיף את התמונות שלך לדפים.
אם אתה מעדיף להשתמש HTML כדי ליצור את אלבום התמונות שלך אתה עדיין לא צריך להתחיל מאפס. השתמש במקום זאת בתבנית אלבום תמונות. ואז כל שעליך לעשות הוא להוסיף את הקישורים ויש לך אלבום תמונות.
איפה אתה רואה גרפיקה.jpg בקוד, תשנה אותו ל- http://www.geocities.com/mysite/graphics/graphics.jpg או שאתה יכול להשתמש בטופס הקצר שנראה כך: /graphics/graphics.jpg. ואז שנה איפה שכתוב טקסט לתמונה לכל מה שאתה רוצה שיגיד מתחת לתמונה.
אם אתה מתכוון להשתמש בתמונות הממוזערות ולקשר לגרפיקה משם, הקוד שאתה משתמש בו יהיה קצת שונה.
איפה אתה רואה http://address_of_graphic.gif אתה מוסיף את כתובת התמונה הממוזערת שלך. איפה אתה רואה http://address_of_page.com אתה מוסיף את כתובת הגרפיקה שלך. הדף שלך מציג את התמונה הממוזערת שלך אך מקשר ישירות לגרפיקה שלך. כשמישהו לוחץ על התמונה הממוזערת עבור הגרפיקה, הם מועברים למקור.