מה צריך לדעת
- ב- Chrome, Firefox או Safari: לחץ לחיצה ימנית על אלמנט ובחר לִבדוֹק.
- ב- Internet Explorer או ב- Edge, הפעל בדיקות, לחץ באמצעות לחצן העכבר הימני על אלמנט ובחר בדוק את האלמנט.
מאמר זה מסביר כיצד לבדוק אלמנטים ב- Chrome, Firefox, Safari, Internet Explorer ו- Microsoft Edge, כולל כיצד לאפשר בדיקות ב- IE ו- Edge.
כיצד לבדוק אלמנטים באינטרנט באמצעות הדפדפן שלך
אתרים בנויים משורות קוד, אך התוצאות הן דפים עם תמונות, סרטונים, גופנים ותכונות אחרות. כדי לשנות אחד מאותם אלמנטים או לראות ממה הוא מורכב, מצא את שורת הקוד השולטת בו. לשם כך השתמש בכלי לבדיקת אלמנטים. אינך צריך להוריד כלי בדיקה או להתקין תוסף לדפדפן האינטרנט המועדף עליך. במקום זאת, לחץ באמצעות לחצן העכבר הימני על אלמנט הדף ובחר לִבדוֹק אוֹ בדוק את האלמנט. אולם, אופן הגישה לכלי זה משתנה בהתאם לדפדפן.
מאמר זה משתמש ימין-נְקִישָׁה להתייחס לפעולת התקן העכבר במחשב Windows ו- לִשְׁלוֹט+נְקִישָׁה פעולה ב- Mac.
בדוק אלמנטים ב- Google Chrome
ב גוגל כרום, ישנן שתי דרכים לבדוק דף אינטרנט באמצעות הדפדפן המובנה Chrome DevTools:
- לחץ לחיצה ימנית על אלמנט בדף או באזור ריק, ואז בחר לִבדוֹק.
- עבור אל כרום ואז בחר כלים נוספים > כלי מפתח.

השתמש ב- Chrome DevTools כדי להעתיק או לערוך את שפת סימני עריכה לתמליל - על (HTML) סימון והסתרה או מחיקה של אלמנטים עד לטעינת הדף מחדש.
כאשר Chrome DevTools נפתח בצד הדף, שנה את מיקומו, קפץ אותו מהדף, חפש בחר קבצי עמוד, בחר אלמנטים מהעמוד למבט מקרוב, העתק קבצים וכתובות אתרים והתאם אישית את הגדרות.
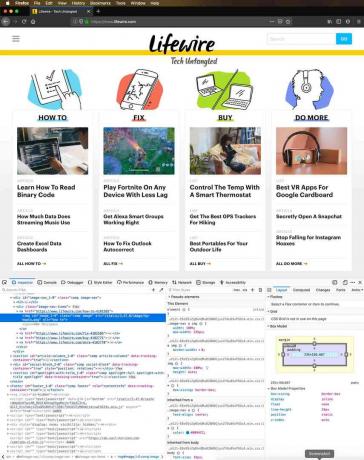
בדוק אלמנטים ב- Mozilla Firefox
Mozilla Firefox יש שתי דרכים לפתוח את כלי הבדיקה שלו, שנקרא מפקח:
- לחץ לחיצה ימנית על אלמנט בדף האינטרנט ובחר בדוק את האלמנט.
- משורת התפריטים של Firefox בחר כלים > מפתח אינטרנט > מְפַקֵחַ.

כשאתה מעביר את המצביע מעל אלמנטים ב- Firefox, Inspector מוצא באופן אוטומטי את פרטי קוד המקור של האלמנט. כאשר אתה בוחר אלמנט, החיפוש תוך כדי טיסה נעצר ותוכל לבחון את האלמנט מחלון המפקח.
לחץ לחיצה ימנית על אלמנט כדי למצוא את הפקדים הנתמכים. השתמש בפקדים כדי לערוך את הדף כסימון HTML, להעתיק או להדביק סימון HTML פנימי או חיצוני, להראות מסמך מאפיינים של מודל אובייקט מסמך (DOM), צלם צילום מסך או מחק את הצומת, החל מאפיינים חדשים ראה את גליונות סגנון מדורגים (CSS), ועוד.
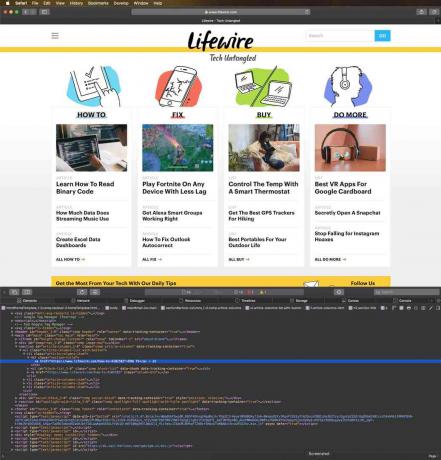
בדוק אלמנטים בספארי
ישנן כמה דרכים לבחון אלמנטים ברשת ספארי:
- לחץ באמצעות לחצן העכבר הימני על פריט או שטח כלשהו בדף אינטרנט, ואז בחר בדוק את האלמנט.
- עבור אל לְפַתֵחַ ואז בחר הראה מפקח אתרים.

אם אינך רואה את התפריט Develop, עבור אל ספארי בתפריט ובחר העדפות. על מִתקַדֵם בחר בכפתור הצג תפריט פיתוח בשורת התפריטים תיבת סימון.
בחר אלמנטים בודדים בדף האינטרנט כדי לראות את הסימון המוקדש לסעיף זה.
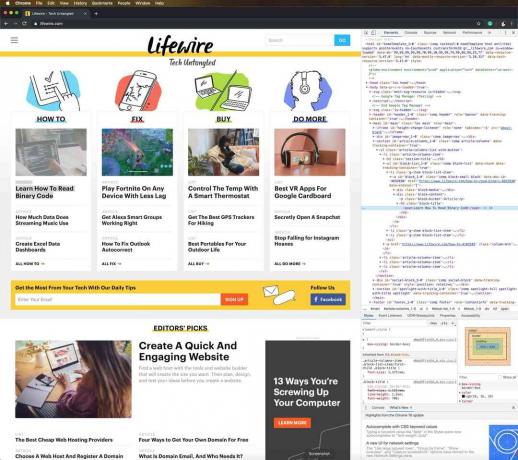
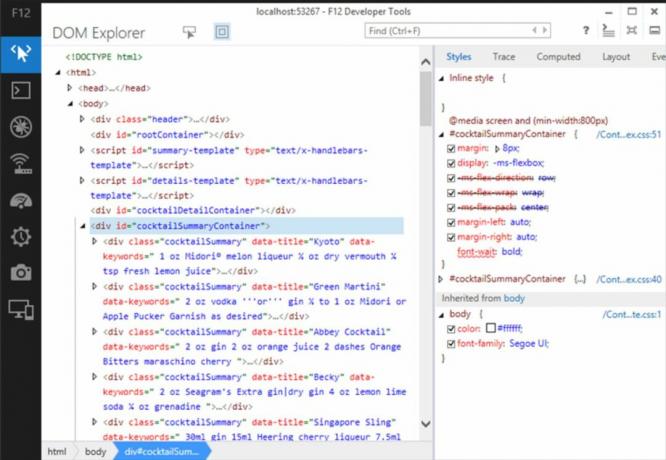
בדוק אלמנטים ב- Internet Explorer
כלי רכיב בדיקה דומה, אליו ניתן לגשת באמצעות הפעלת כלים למפתחים, זמין ב- Internet Explorer. להפעלת כלי מפתח, לחץ על F12. לחלופין, עבור אל כלים בתפריט ובחר כלי מפתח.
להצגת תפריט הכלים, לחץ על Alt + X.
לבדיקת אלמנטים בדף אינטרנט, לחץ באמצעות לחצן העכבר הימני על הדף ובחר בדוק את האלמנט. מתוך הכלי בחר רכיב בחר Internet Explorer, בחר רכיב עמוד כלשהו כדי לראות את הסימון HTML או CSS. ניתן גם להשבית או להפעיל הדגשת אלמנטים בזמן הגלישה דרך סייר DOM.

כמו הכלים האחרים של מפקח האלמנטים, השתמש ב- Internet Explorer כדי לחתוך, להעתיק ולהדביק אלמנטים ולערוך את סימון ה- HTML, להוסיף תכונות, להעתיק אלמנטים עם סגנונות מצורפים ועוד.
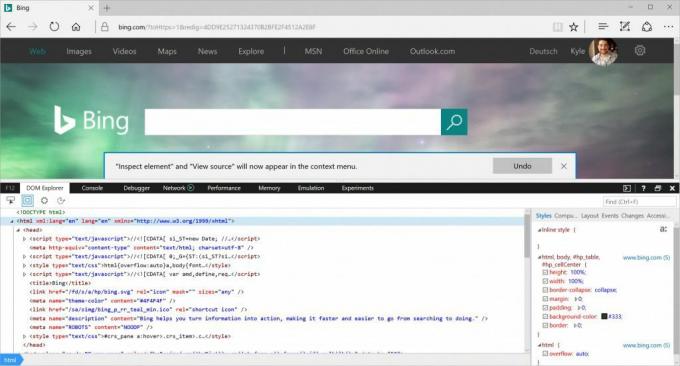
בדוק אלמנטים ב- Microsoft Edge
לפני שתוכל לבדוק אלמנטים ב- Microsoft Edge, עליך להפעיל בדיקה. ישנן שתי דרכים לאפשר בדיקה:
- עבור לשורת הכתובת והזן בערך: דגלים. בתיבת הדו-שיח, בחר את הראה מקור תצוגה ובדק אלמנט בתפריט ההקשר תיבת סימון.
- ללחוץ F12ואז בחר סייר DOM.
לבדיקת אלמנט, לחץ באמצעות לחצן העכבר הימני על אלמנט בדף אינטרנט ובחר בדוק את האלמנט.