מה צריך לדעת
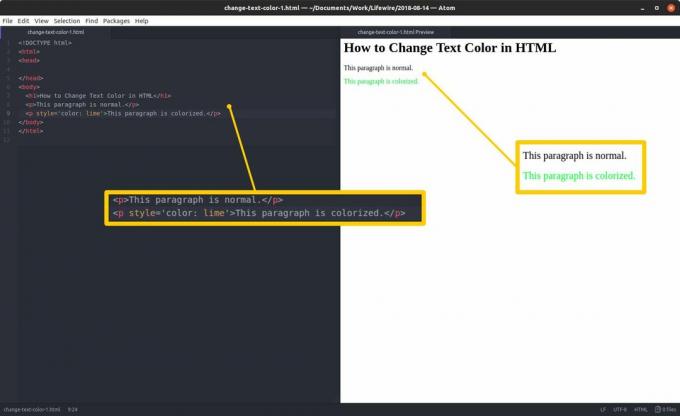
- הוסף מאפיין סגנון לתג: style = "color: #FFFFFF"
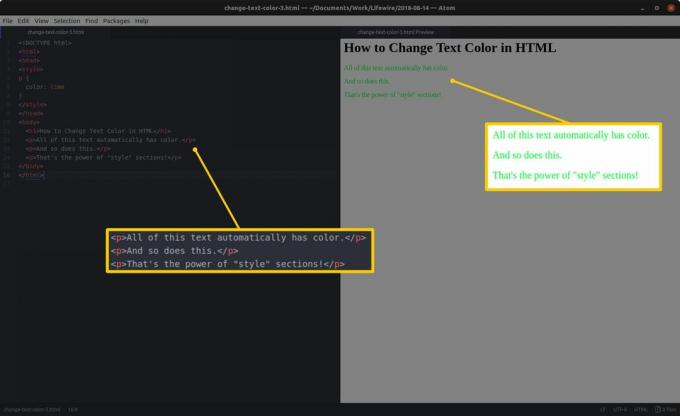
- הוסף קטע סגנון ל- HTML.
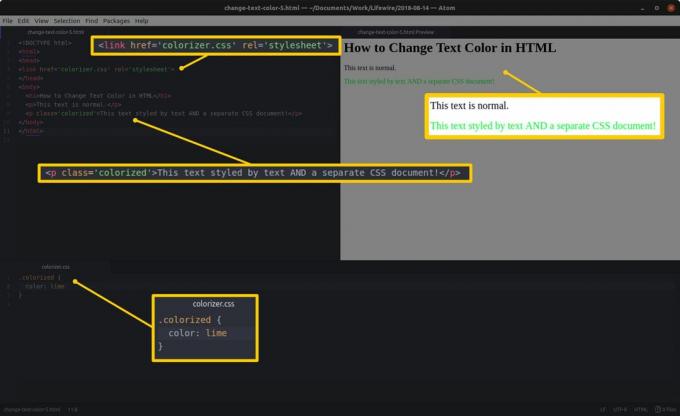
- צור גיליון סגנונות נפרד של CSS: color: #FFFFFF;
מאמר זה מסביר כיצד לציין צבעי טקסט ב HTML באמצעות שלוש שיטות שונות. זה גם מסביר את הדרכים בהן אתה יכול לציין את הצבעים שאתה רוצה לטקסט שלך.
3 דרכים לציין צבעים
ב- HTML ניתן לציין צבעים בכמה דרכים:
- הפשוטה ביותר היא שימוש ב- שם צבע באנגלית כמו ירוק אוֹ טורקיז. אם המשימה שלך היא פשוטה, זה עשוי לעשות את הטריק, אך שים לב שאוצר המילים של HTML בהקשר זה מוגבל.
- גישה אחרת היא קביעת ערך צבע RGB, שם ניתנים שלושה גדלים, אחד כל אחד עבור עוצמת הצבע המרוכב של אדום, ירוק וכחול, בהתאמה. השתמש בערכי צבע RGB כדי להתאים את ההצללה על צבע סטנדרטי או כדי להשתמש בערך המדויק עבור הגוון הרצוי.
- אתה יכול לספק ערך צבע משושה, שהוא סימן לירה ואחריו שש ספרות מספר הקסדצימלי. אם אתה רוצה לדייק עם הצבעים שלך, עבור בדרך זו.
תוכניות הדרושות לשינוי צבעי HTML
ערכת הכלים המינימלית להחריפת צבע טקסט ב- HTML היא תוכנית לעריכת ה- HTML עצמו ודפדפן לבדיקתו. אתה יכול לערוך HTML בעורך טקסט, בתוכנית פשוטה כגון
פנקס רשימות הכותב טקסט טהור, או בעורך קוד המותאם לעיבוד תחביר התכנות. אינך יכול להשתמש במעבד תמלילים כמו Microsoft Word, LibreOffice או Google Docs מכיוון שתוכניות אלה מכניסות עיצוב בלתי נראה הנקרא דמויות שליטה שאינם תואמים ל- HTML.כל דפדפן אינטרנט יכול להציג את קובץ ה- HTML שרוצים לבחון. עבור לתיקיה המכילה את קובץ ה- HTML ולחץ עליו, והדפדפן שלך אמור לעבד אותו. אם לא, לחץ לחיצה ימנית על הקובץ ופתח אותו בדפדפן.
שיטה 1: עטוף את הטקסט בתגיות עם עיצוב צבעים
הטכניקה הכי פשוטה לצביעת טקסט היא הוספת ה- סִגְנוֹן המאפיין והערך הרצוי, המורכבים במשותף של צֶבַע מפרט מילות מפתח וצבע (הקוד ההקסדצימלי, קוד RGB או השם), לתג ה- HTML העוטף את טקסט היעד.
אם ברצונך להתאים טקסט שכבר עטוף בתג, כגון תג פיסקה, עבור לתג הפתיחה והוסף את הדברים הבאים לפני סוגר הזווית הסוגר: a מֶרחָב, המילה סִגְנוֹן, an שווה סימן ואז, הכל בתוך מערכת ציטוטים אחת, צֶבַע מילת מפתח, המעי הגס, מֶרחָב ומפרט הצבעים הרצוי.

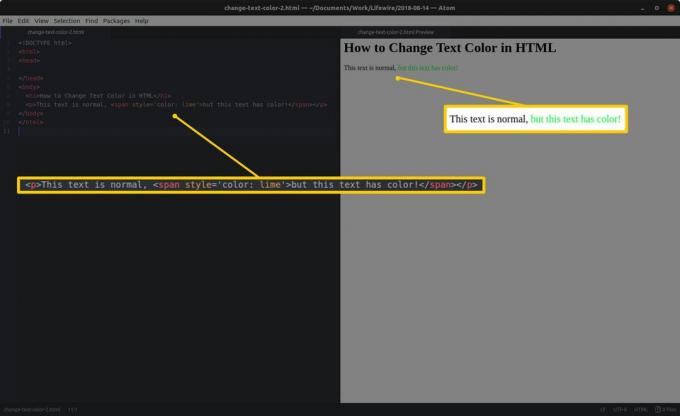
אם הטקסט שאתה משנה אינו דורג בין התגים - אולי תרצה להתאים רק חלק מהטקסט המאכלס אלמנט - עוטף אותו בתגיות טווח והוסף את מאפיין הסגנון עם מילת המפתח ערך המפרט והמפרט כמפורט לעיל.

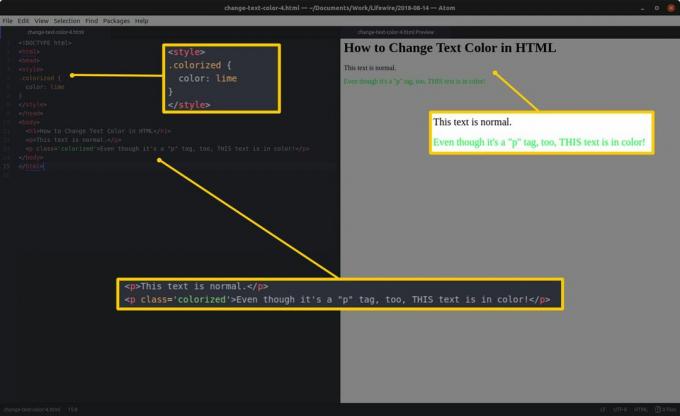
שיטה 2: הוסף קטע סגנון בכותרת מסמך HTML
בתוך ה.
שמות תגי HTML כאן זהים לשמות המפורטים ב-
קטע אך ללא סוגרי הזווית. לדוגמא, ה.צוין תחת.

עם זאת, ניתן גם לעצב HTML לפי מחלקה, שהיא כמו תווית המופעלת על מנת לבחור מקרים של תג בתוך ה-
סָעִיף. לדוגמא, אם אתה רק רוצה מסוים אחד.כדי להיות צבעוני, צור מחלקה עם שם מותאם אישית שנקבע מראש.

שיטה 3: צור וקשר מסמך CSS נפרד
הדרך המאורגנת ביותר להגדיר צבע טקסט ומגוון אינסופי של סגנונות אחרים היא ליצור נפרד גיליון סגנונות של CSS ולקשר אליו במסמכי ה- HTML.
מקם את הסגנונות שלך, מעוצבים בדיוק כפי שהיית עושה ב.