מה צריך לדעת
- הוסף תוסף מדיה ל- Dreamweaver: בחר לְהַכנִיס > חיבור.
- בחר קובץ קול ובחר בסדר. קובץ הקול המשובץ מופיע כסמל תוסף בתצוגת העיצוב.
- לחץ על הסמל והגדר תכונות ופרמטרים לפי הצורך.
הוספת צליל לדפי אינטרנט מבלבלת במקצת. לרוב עורכי האינטרנט אין לחצן פשוט ללחיצה כדי להוסיף צליל, אך ניתן להוסיף מוזיקת רקע לדף האינטרנט של Dreamweaver ללא הרבה בעיות - ולא HTML קוד ללמוד.
הדרכה זו מסבירה כיצד להוסיף צליל עם בקר ותוכלו להחליט אם ברצונכם שהוא ינגן אוטומטית או לא.
הכנס תוסף מדיה

Dreamweaver אין אפשרות הוספה ספציפית לקובץ סאונד, לכן כדי להוסיף אחת בתצוגת העיצוב אתה צריך להוסיף תוסף כללי ואז להגיד ל- Dreamweaver שזה קובץ קול. בתוך ה לְהַכנִיס בתפריט, עבור לתיקיית המדיה ובחרחיבור.
חפש את קובץ הקול

Dreamweaver יפתח תיבת דו-שיח "בחר קובץ". גלוש לקובץ שברצונך להטביע בדף שלך. אנחנו מעדיפים לקבל כתובות אתרים ביחס למסמך הנוכחי, אך ניתן גם לכתוב אותם ביחס לשורש האתר (החל מהלוכסן הראשוני).
שמור את המסמך

אם דף האינטרנט חדש ולא נשמר, Dreamweaver יבקש ממך לשמור אותו כדי שניתן יהיה לחשב את הנתיב היחסי. עד שמירת הקובץ, Dreamweaver משאיר את קובץ הקול עם נתיב קובץ: // URL.
כמו כן, אם קובץ הקול אינו נמצא באותה מדריך כמו אתר Dreamweaver שלך, Dreamweaver יבקש ממך להעתיק אותו לשם. זה רעיון טוב, כך שקבצי אתרים אינם מפוזרים בכל הכונן הקשיח.
סמל התוסף מופיע בדף

Dreamweaver מציג את קובץ הקול המוטמע כסמל תוסף בתצוגת העיצוב.
זה מה שיראו לקוחות שאין להם את התוסף המתאים.
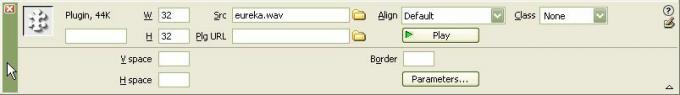
בחר בסמל והתאם את התכונות

כשתבחר את סמל התוסף, חלון המאפיינים ישתנה למאפייני התוסף. אתה יכול להתאים את הגודל (רוחב וגובה) שיוצג בעמוד, יישור, CSS חלל קלאסי, אנכי ואופקי סביב האובייקט (מרחב v ומרחב h) והגבול. כמו גם כתובת ה- URL של התוסף. אנו משאירים בדרך כלל את כל האפשרויות הללו ריקות או ברירת המחדל, מכיוון שניתן להגדיר את רוב אלה באמצעות CSS.
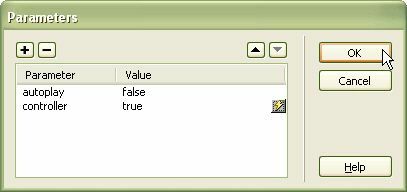
הוסף שני פרמטרים

ישנם פרמטרים רבים שתוכל להוסיף לתג ההטמעה (התכונות השונות), אך ישנם שני שתמיד עליך להוסיף לקבצי הקול:
- הפעלה אוטומטית: זה אומר ל דפדפן אינטרנט אם הצליל צריך להתחיל מיד לאחר הטעינה (בדרך כלל מיד לאחר טעינת הדף) או לחכות לבקשה לנגן. רוב האנשים מתעצבנים מאתרים שהגדרת הצליל שלהם היא הפעלה אוטומטית = נכון.
- בקר: זה מספק ללקוח שלך דרך לשלוט בקובץ הקול - לכבות אותו או להשמיע אותו מחדש מההתחלה וכן הלאה. אם הגדרת הפעלה אוטומטית כ- false, אז אתה זקוק לבקר כדי שהצליל יוכל להתחיל (או פונקציית JavaScript כדי להפעיל אותו).
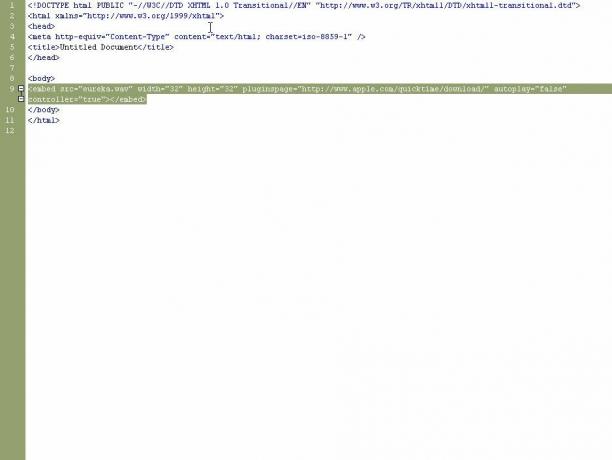
צפה במקור

אם אתה סקרן כיצד Dreamweaver מתקין את קובץ הקול שלך, צפה במקור בתצוגת קוד. שם תראה את תג ההטבעה עם הפרמטרים שלך שהוגדרו כתכונות. זכור שהתג המוטמע אינו חוקי תג HTML או XHTML, כך שהדף שלך לא יתקף אם אתה משתמש בו. אך מכיוון שרוב הדפדפנים אינם תומכים בתג האובייקט, הדבר עדיף מכלום.
זכור כי מוזיקת רקע שמתנגנת אוטומטית ללא כל דרך לכבות אותה מעצבנת אנשים רבים, לכן השתמש בתכונה זו בזהירות.